Preline UI, crafted with Tailwind CSS
- Compatible with:
- HTML
- React
- Vue
Preline UI is an open-source Tailwind CSS components library for any needs. Comes with UI examples & blocks, templates, plugins, Figma design system and more.




























































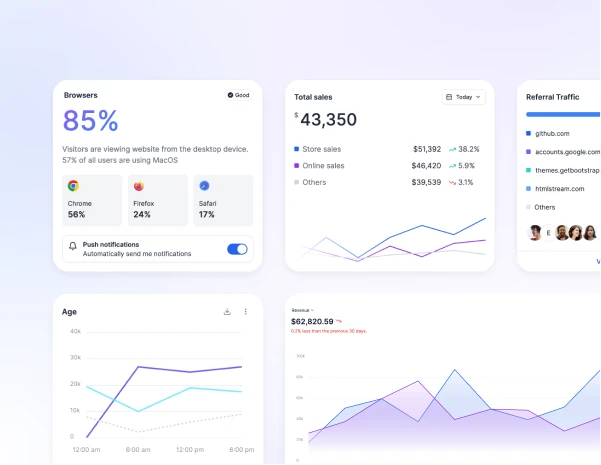
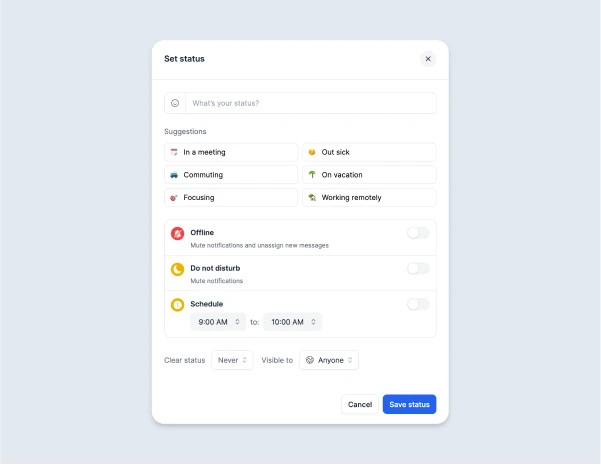
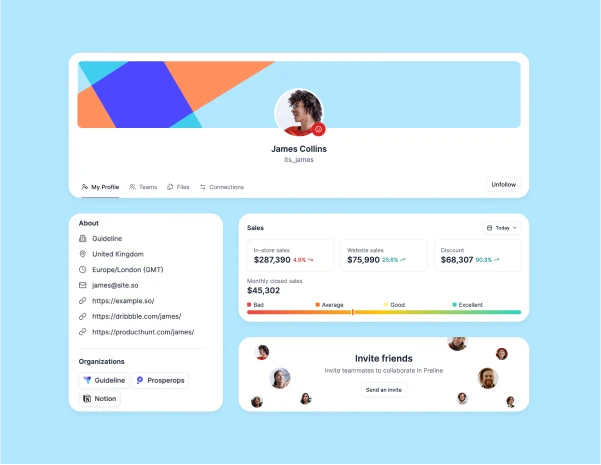
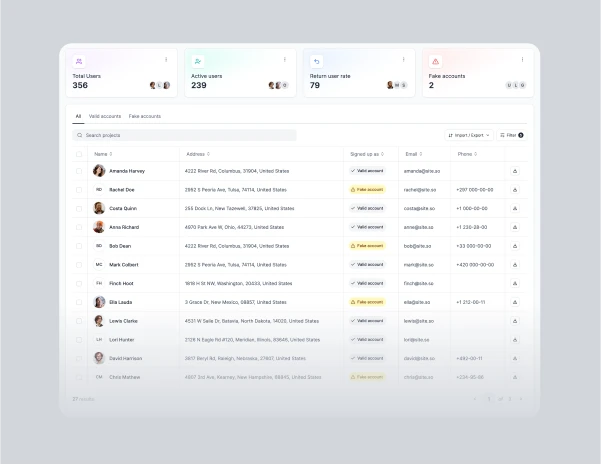
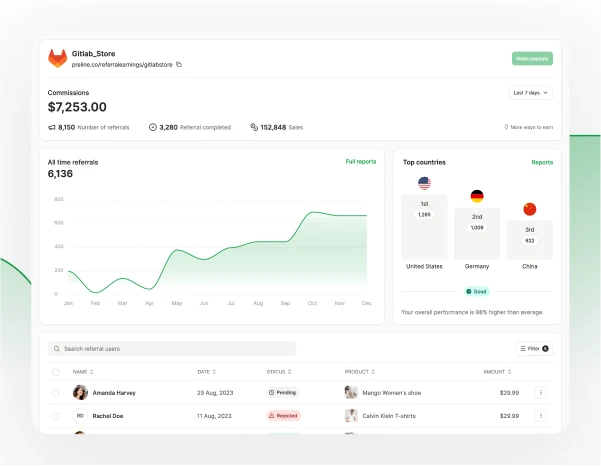
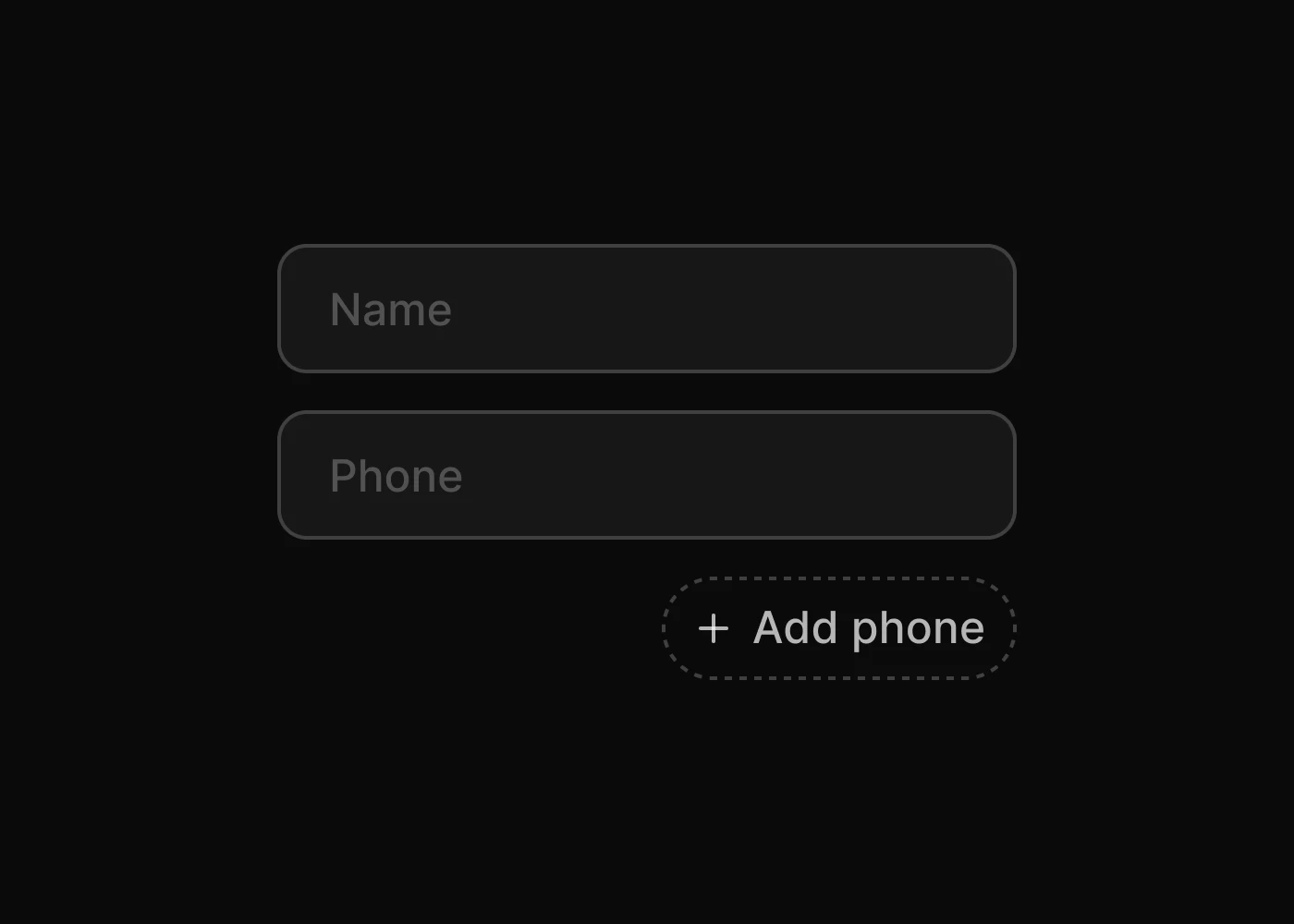
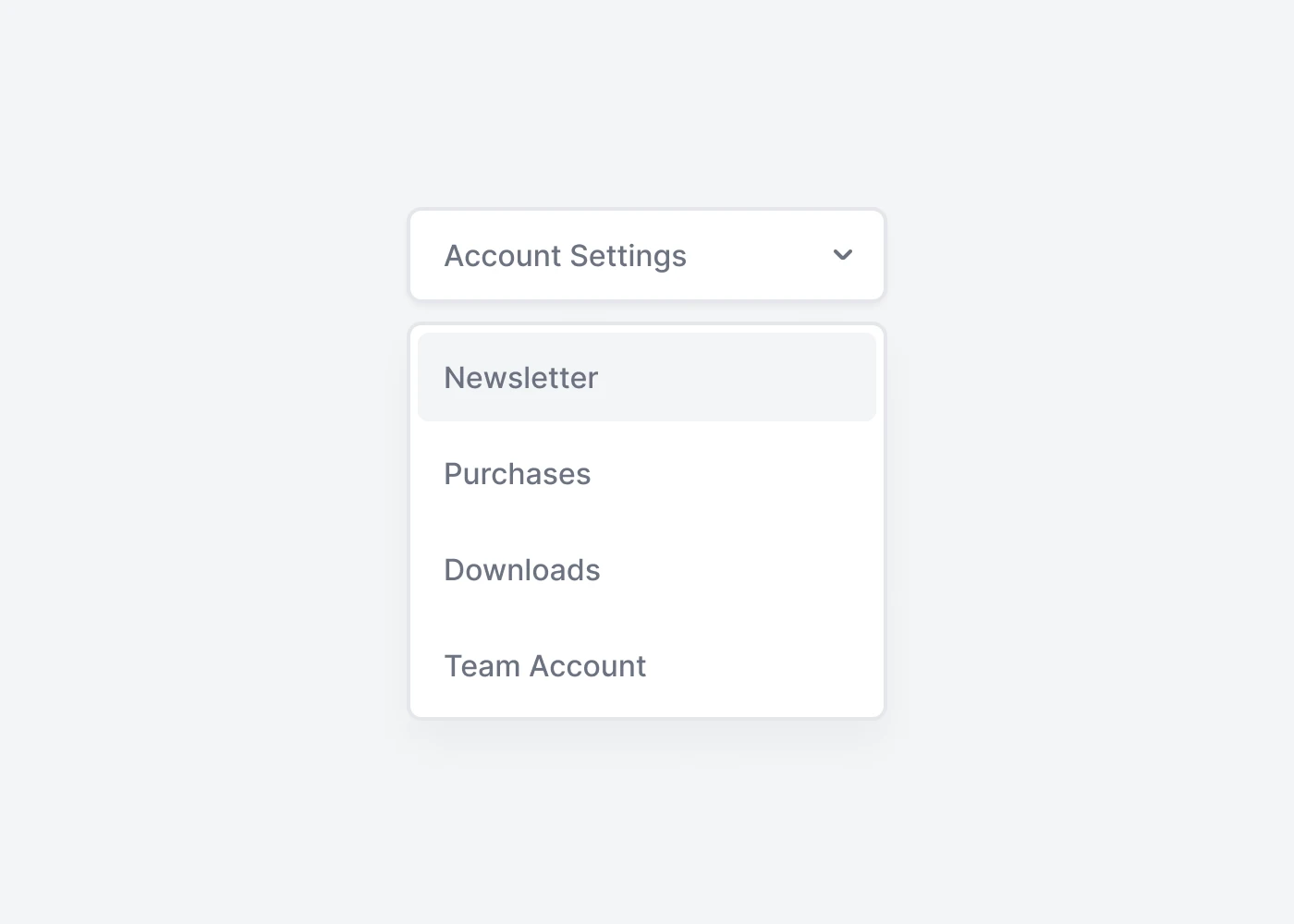
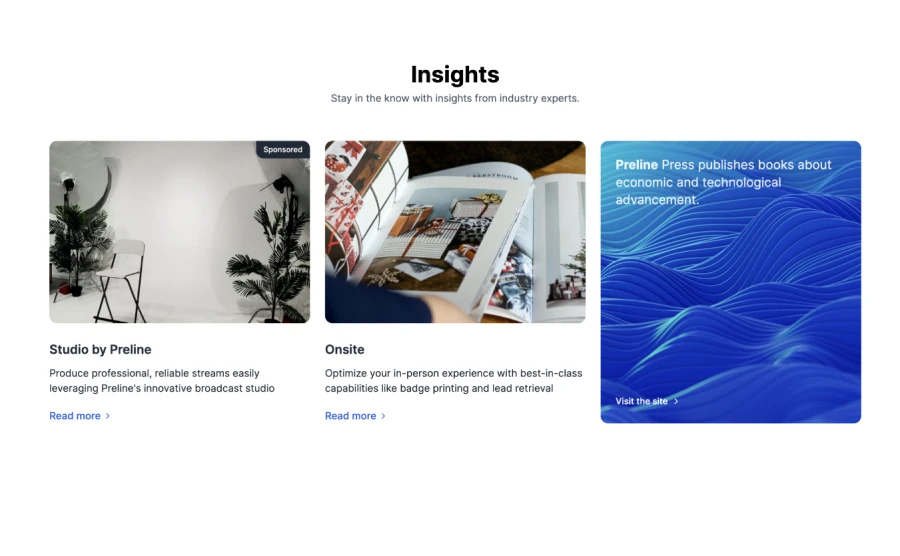
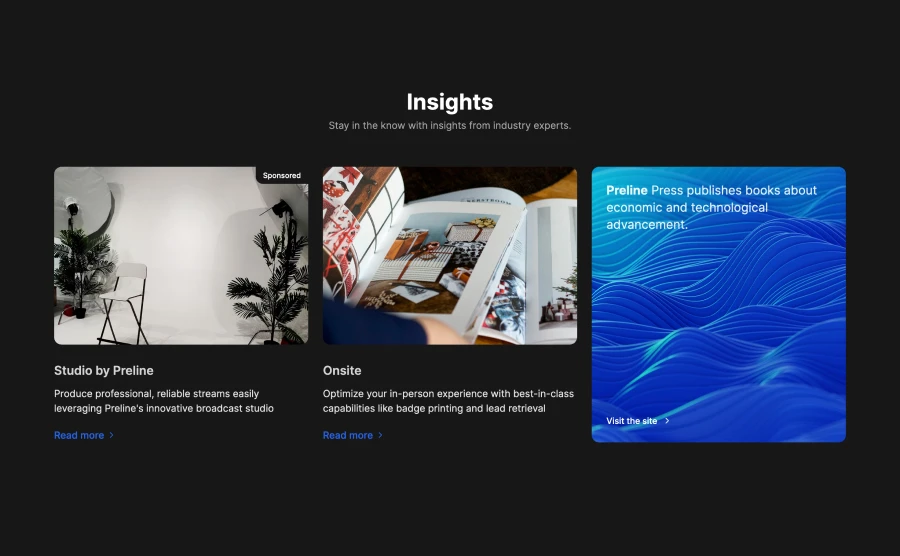
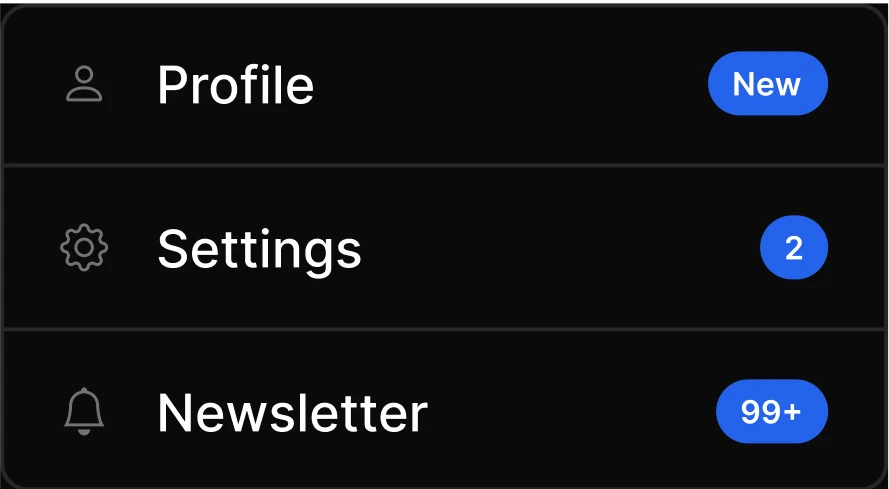
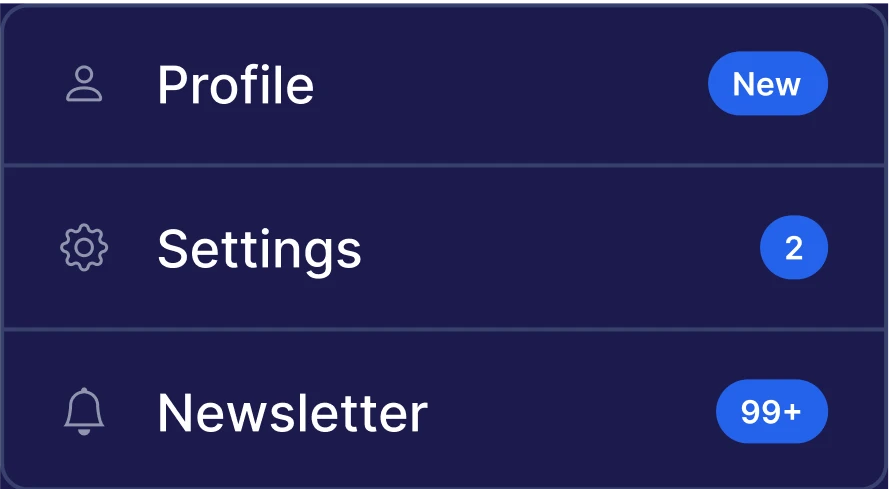
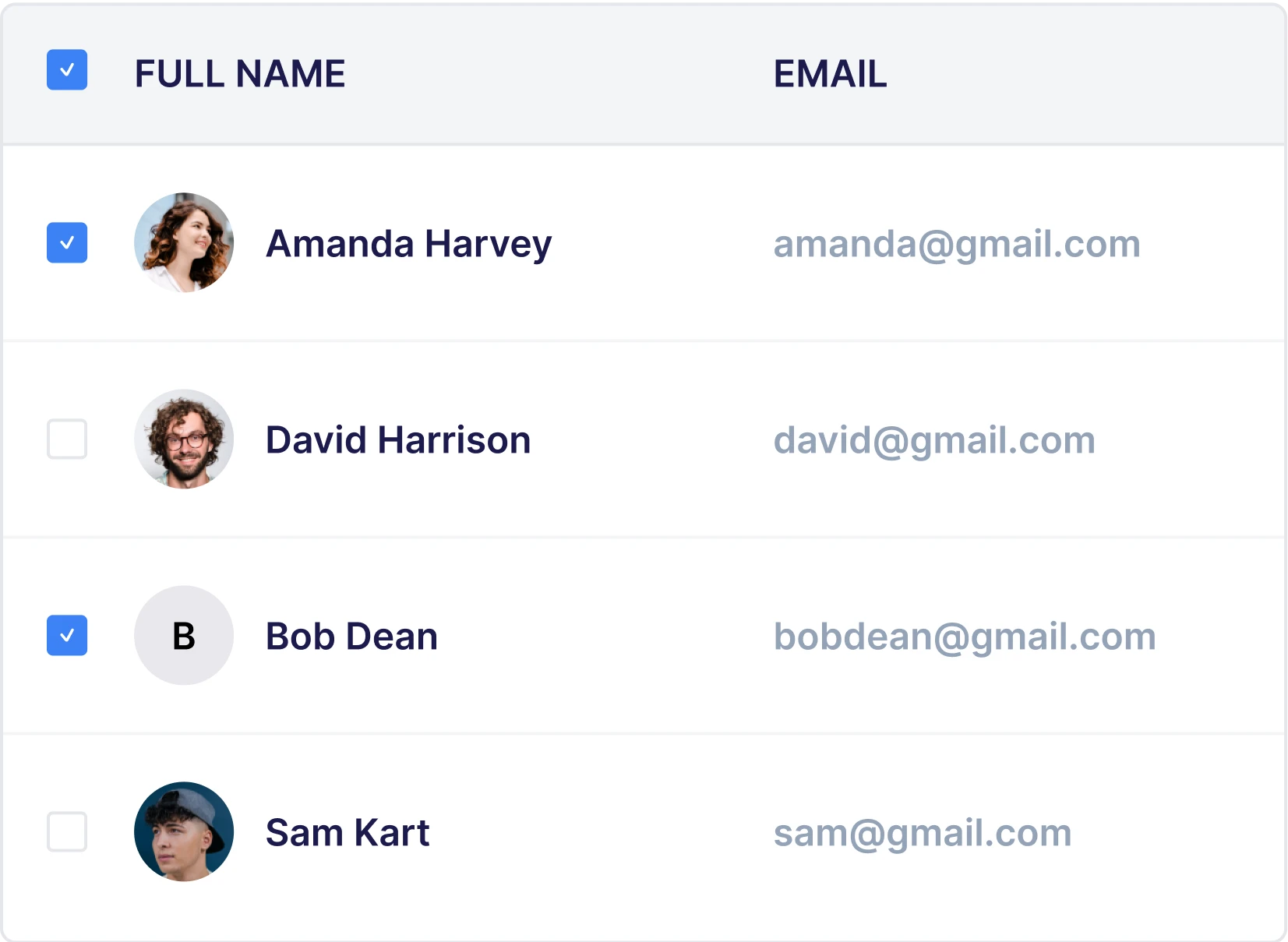
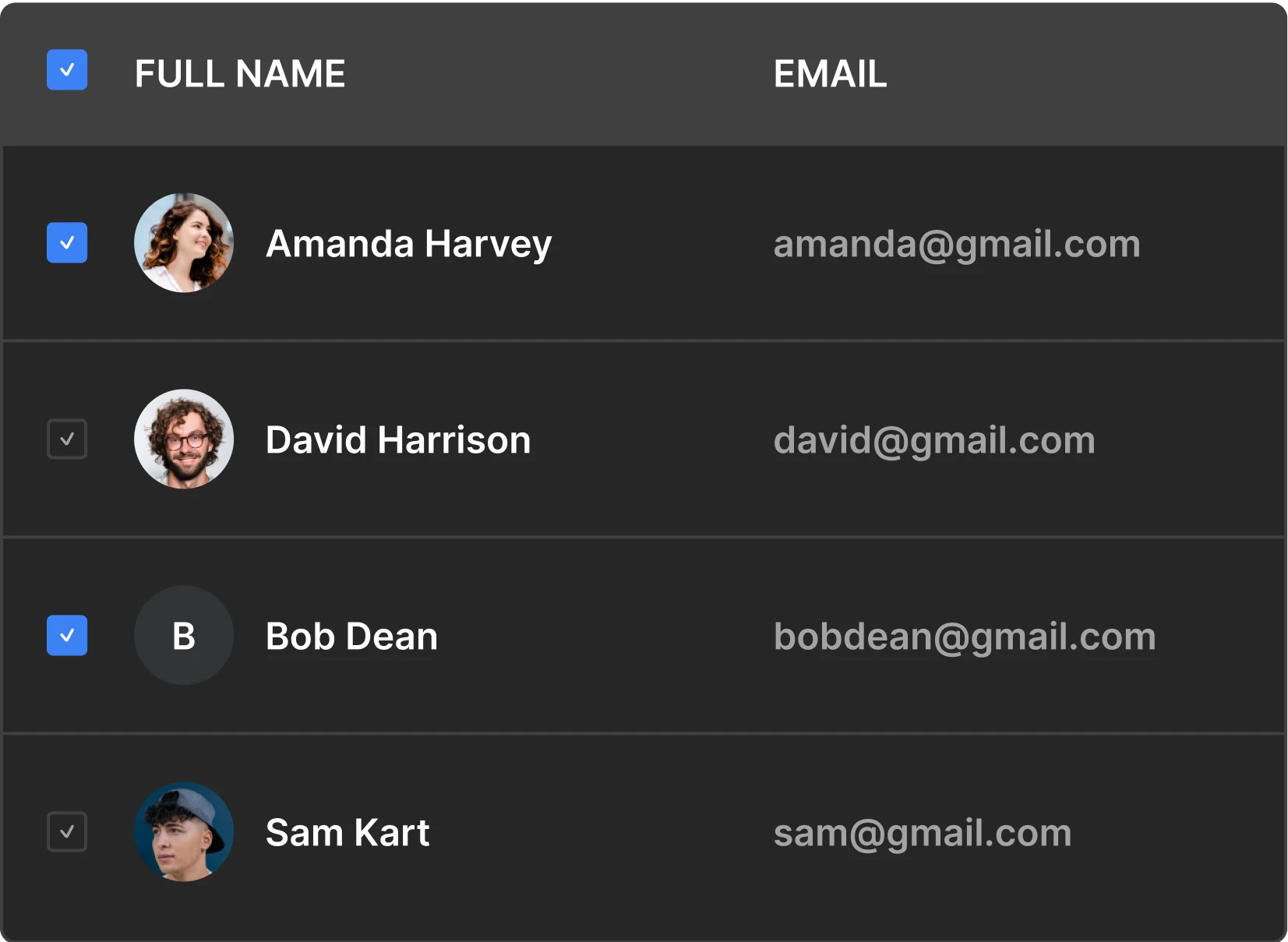
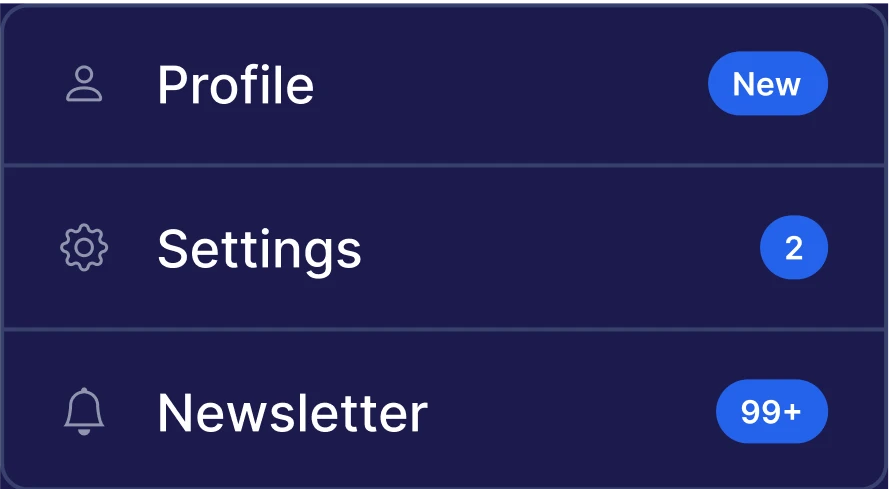
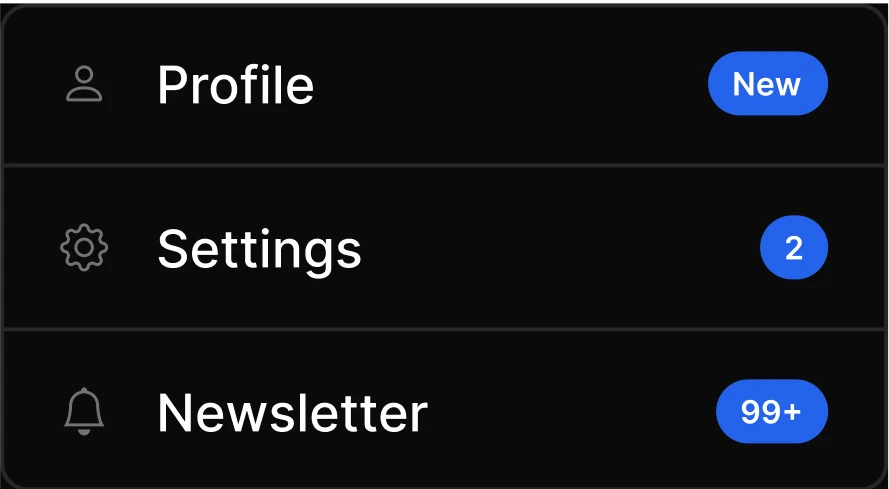
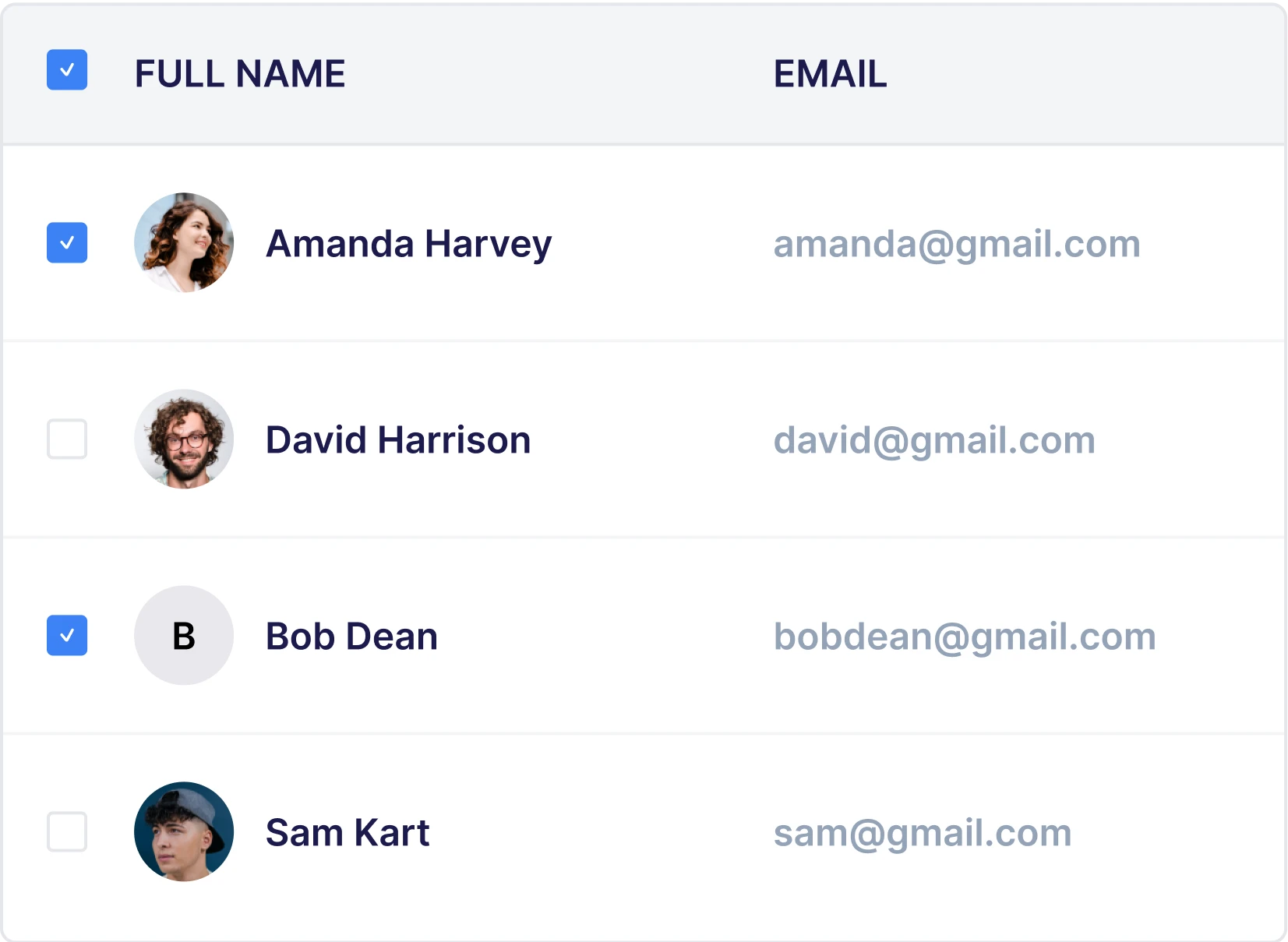
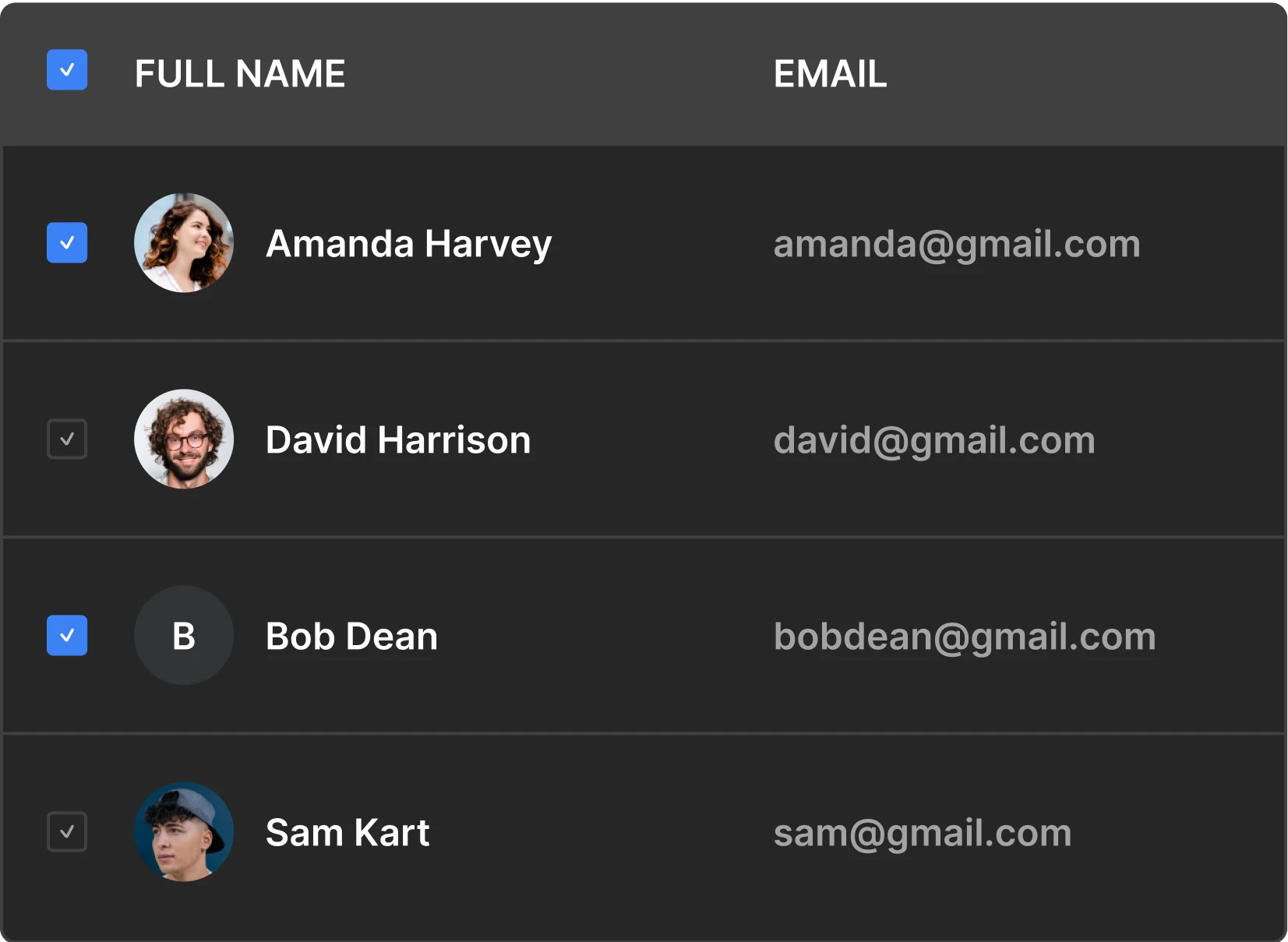
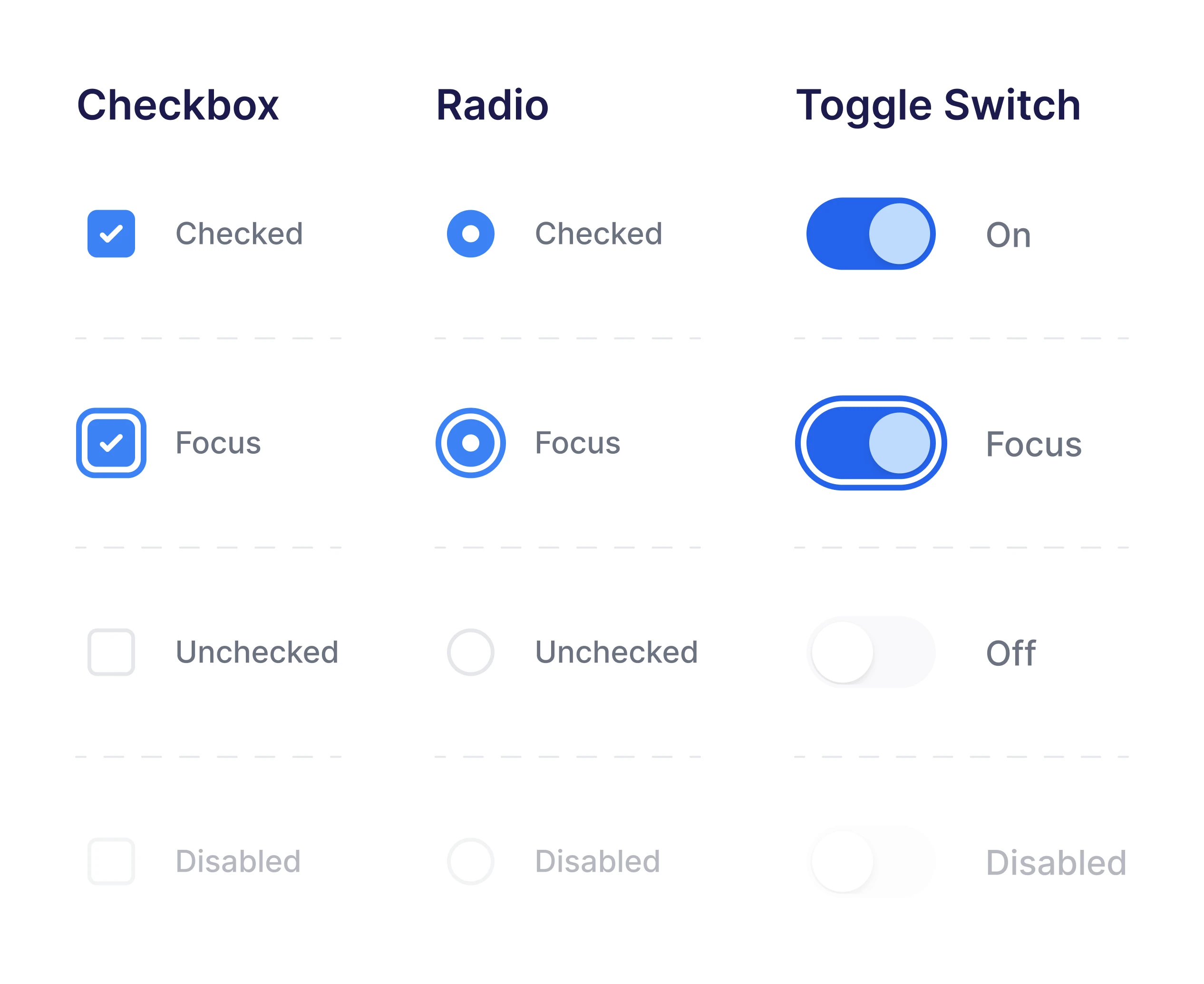
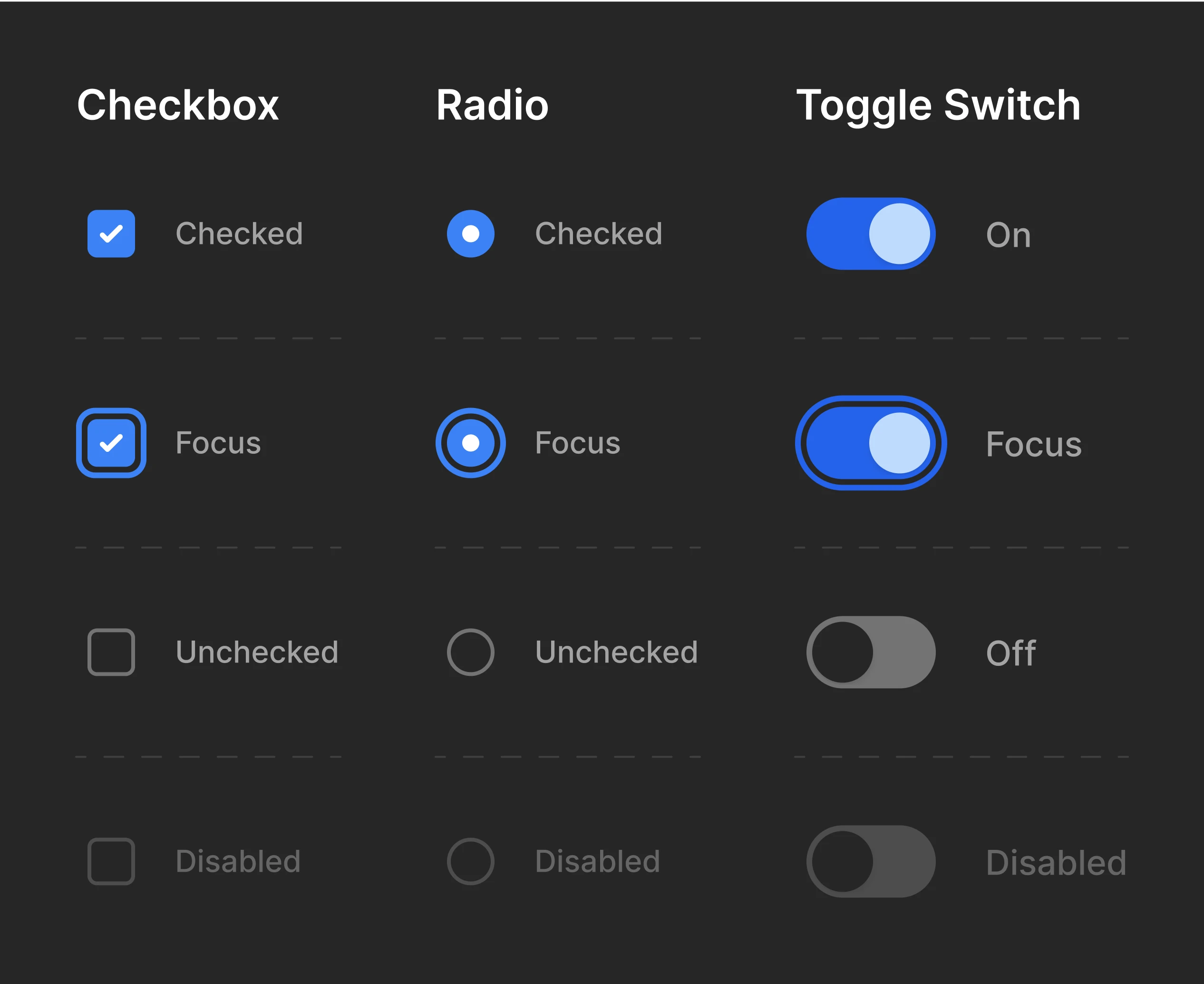
840+ Free Components & Examples
Hundreds of component examples for all your website needs that meet accessibility criteria.
Universal Framework Compatibility
Preline UI is fully compatible wherever Tailwind CSS is in action, from React to Vue and beyond.
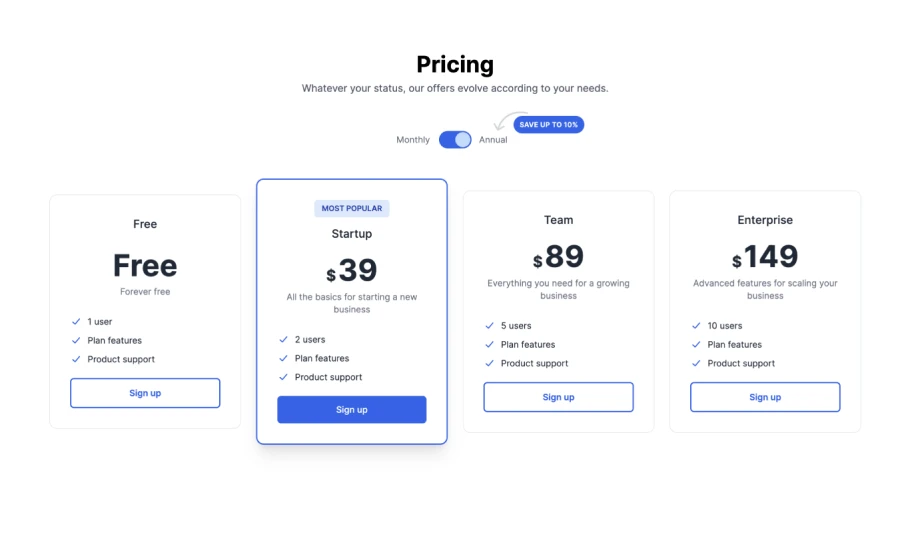
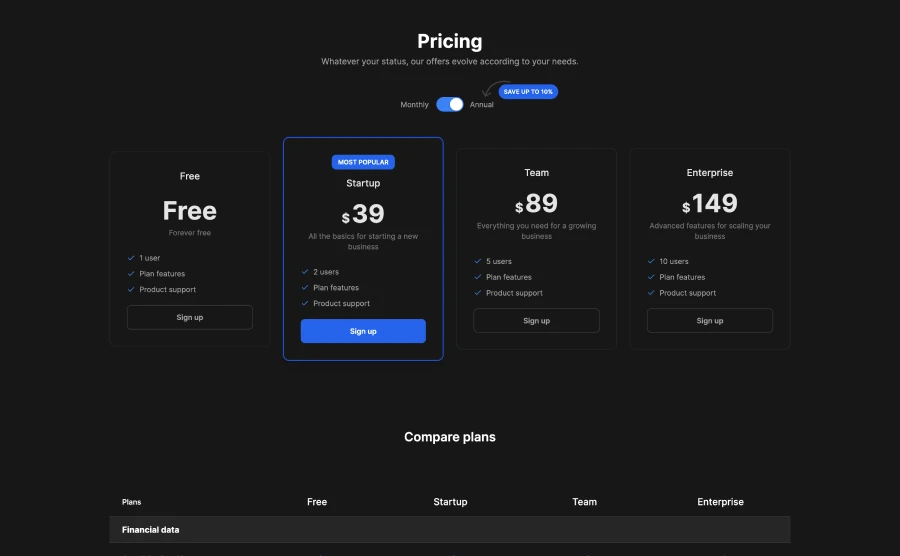
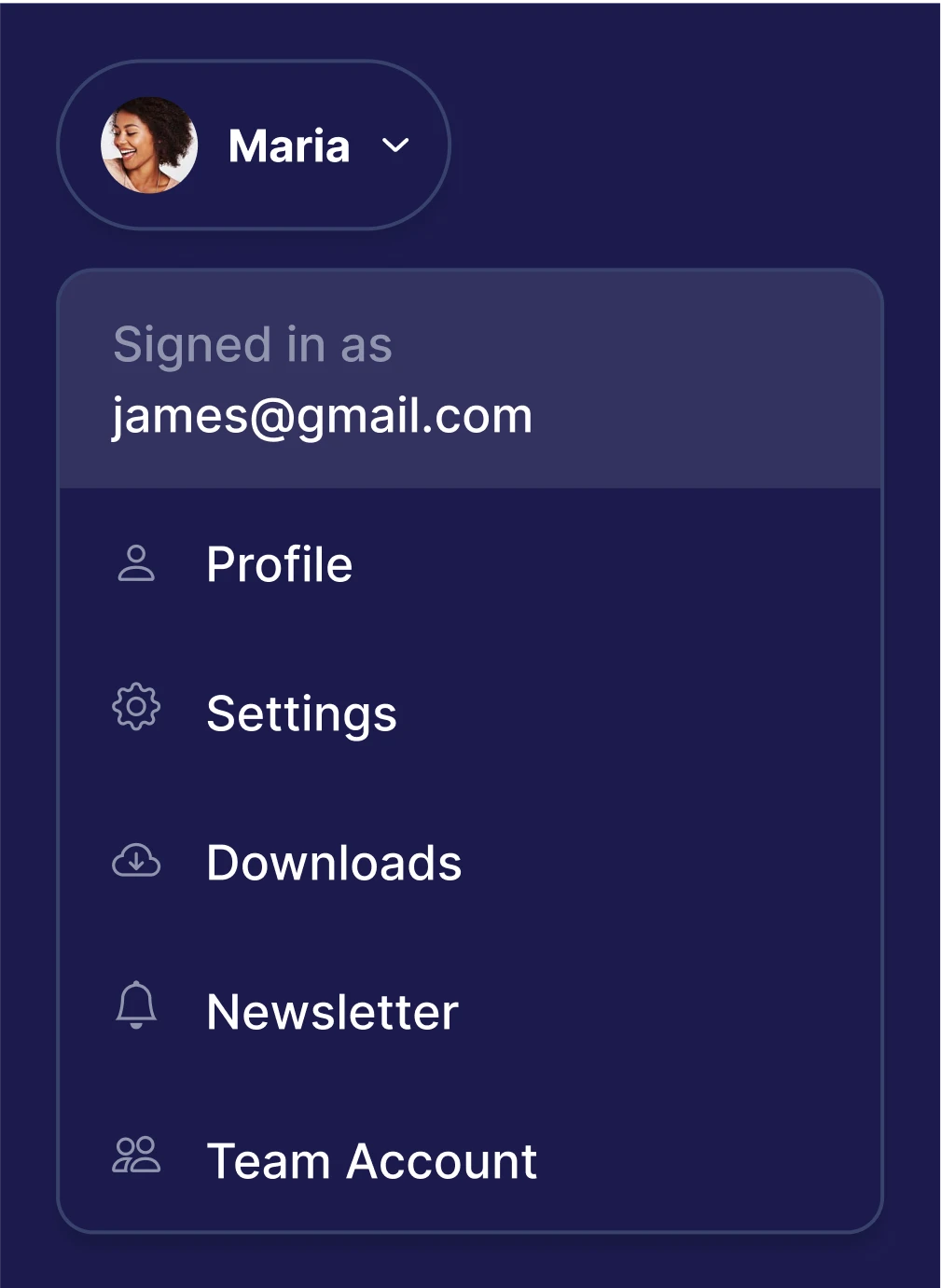
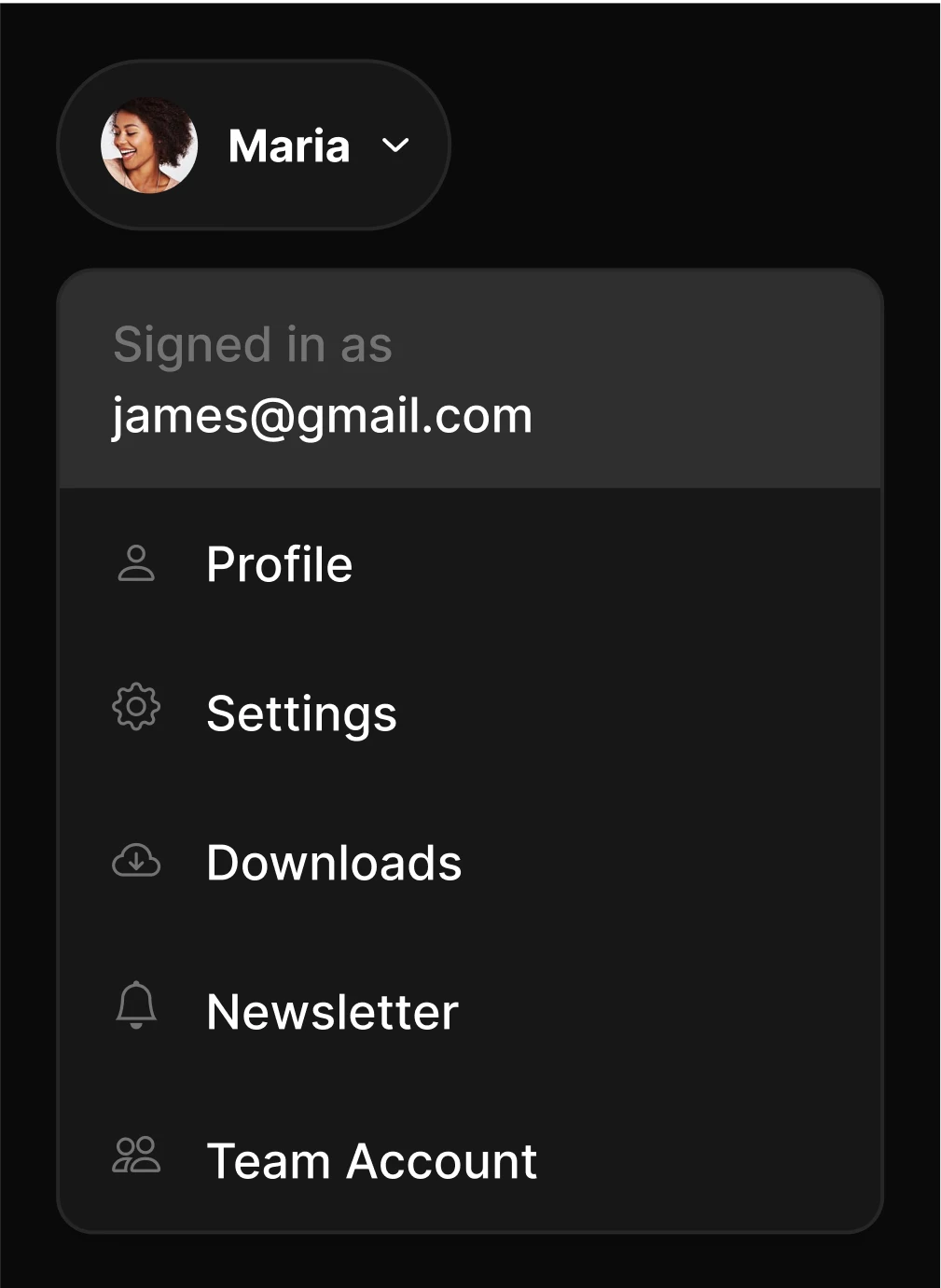
Themes
Build a consistent, brand-driven visual experience with flexible themes across your project.
Get Started for Free
Bring your ideas to life in no time. Preline UI provides all the essential components you need to convert your vision into thriving start-ups.
Over
220+Examples
Kick-start your project effortlessly with Preline UI's wide range of examples and layouts using Tailwind CSS.
View Examples
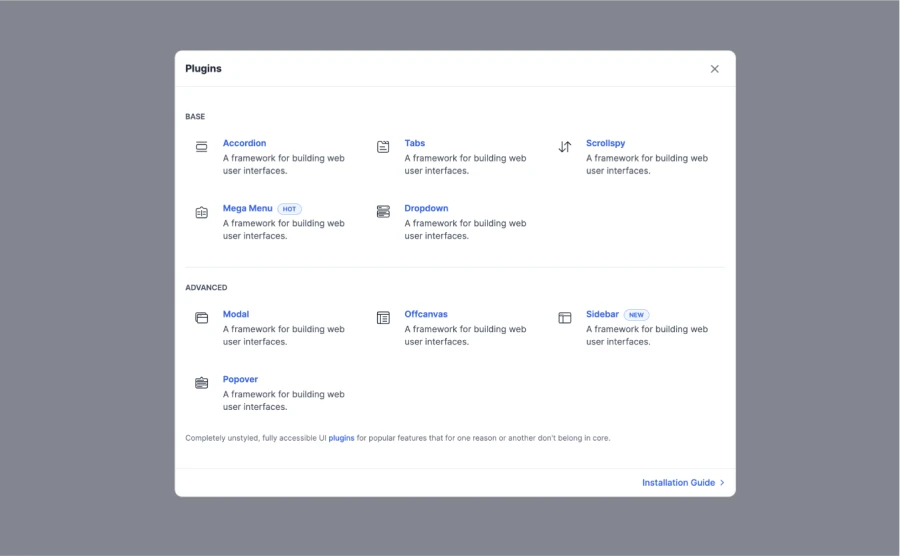
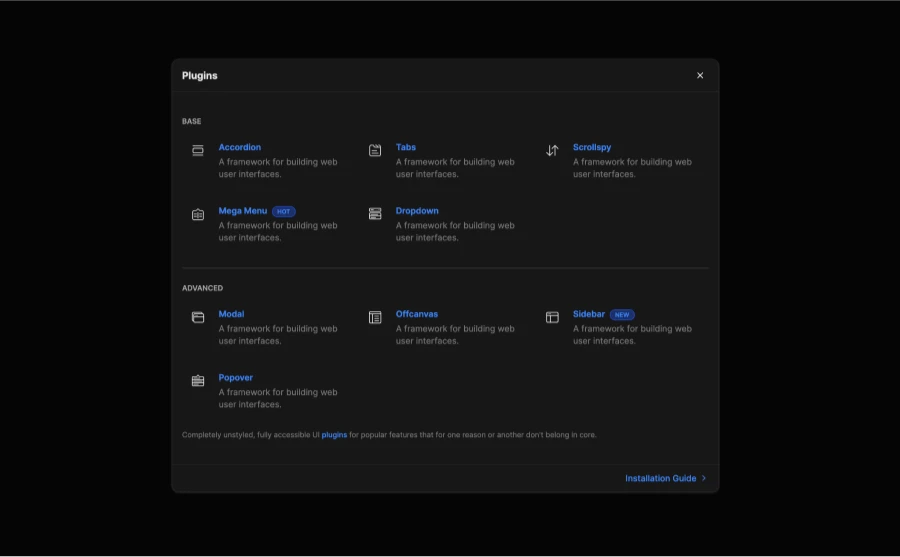
Tailwind CSS Plugins
Completely unstyled, fully accessible UI plugins for popular features.
See how it works
Unlimited Themes
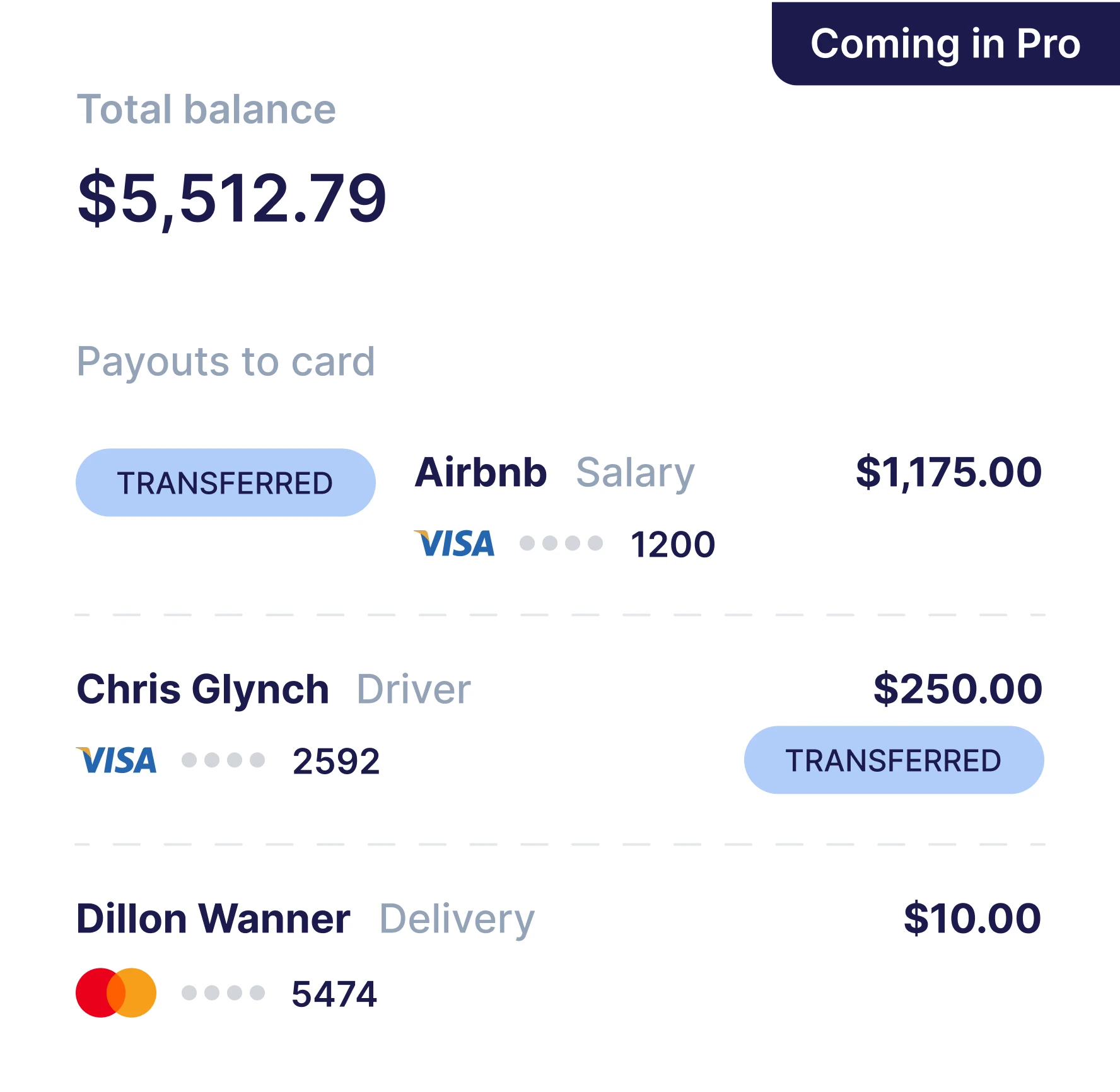
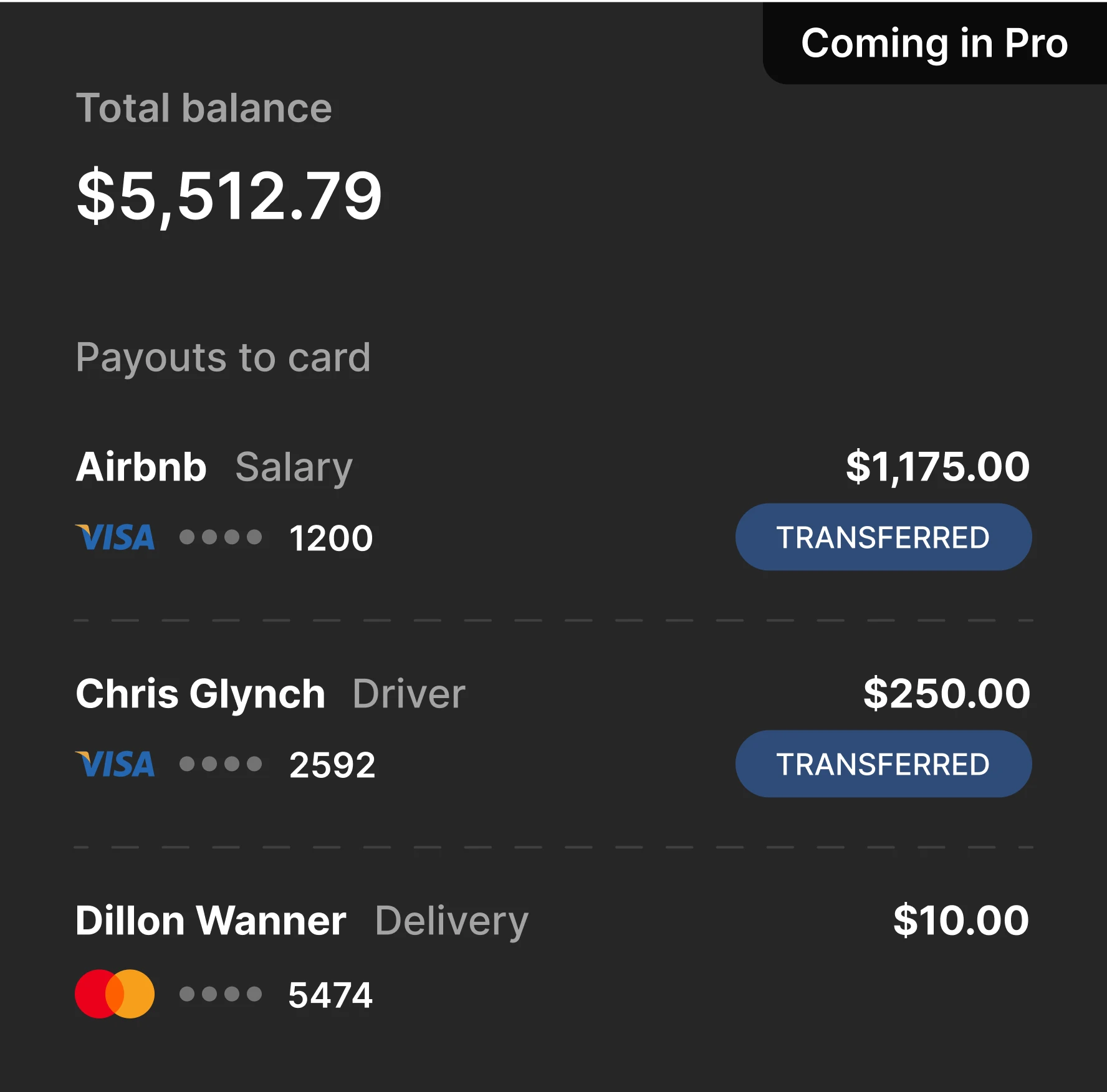
Define your product's visual identity and apply it consistently across every UI component and layout throughout your project.
Some examples shown in the demo are Preline Pro content.
The Wall of Love
Thoughts from those who've experienced Preline UI in action.

Vosidiy Muslimbek
I don't know how to thank for such a good file, It should be paid product actually.
Thabresh Syed
Preline UI is a game-changer for anyone working with UI development! As a fan of open source projects and a lover of efficiency, I couldn't be happier with what Preline UI brings to the table. This set of prebuilt UI components takes the power of the popular Tailwind CSS framework and supercharges it, making the entire UI development process a breeze.
Vitor Machado
This is huge! I appreciate so much for the effort, such high quality file! big thanks! Is there a way to support you for your work?

Muttaqi
Underratted

Hillary Onyechekwa
Preline UI is freaking amazing. How is it free again? I'm in love man. 😍

by a Preline UI user
Continue what you're doing. You're such a great help to a lot of developers. Thank you!
Kevin Fairbanks
time saver for sure, beautiful designs wish I discovered sooner
Daniel
Hi there, I just wanted to say congrats on developing such an excellent Figma design system. I've spent months going around in circles looking for something that is complete and easily nk I've found my foundation. It's really excellent work you've done here. I'm looking forward to seeing where you take this.

Wasimul Sami
http://Preline.co is just amazing. @prelineUI, guys, unbelievably, you made it free. A lot of time saved for you guys. Thanks 🙏

Bonnie
I am working on my website landing page and prebuilt TailwindCSS UI components from http://preline.co are a lifesaver.

RichCode
Decide to try out @prelineUI on a new @nextjs project and have to say, it's pretty dope. Hooked on day one😄

Avvicy ❙ AI
Combining Tailwind CSS with Preline UI can definitely boost productivity. Preline UI offers additional components and features that can enhance your development process. Give it a try!

Hillary Onyechekwa
Preline UI is freaking amazing. How is it free again? I'm in love man. 😍

by a Preline UI user
Continue what you're doing. You're such a great help to a lot of developers. Thank you!

RichCode
Decide to try out @prelineUI on a new @nextjs project and have to say, it's pretty dope. Hooked on day one😄

Avvicy ❙ AI
Combining Tailwind CSS with Preline UI can definitely boost productivity. Preline UI offers additional components and features that can enhance your development process. Give it a try!
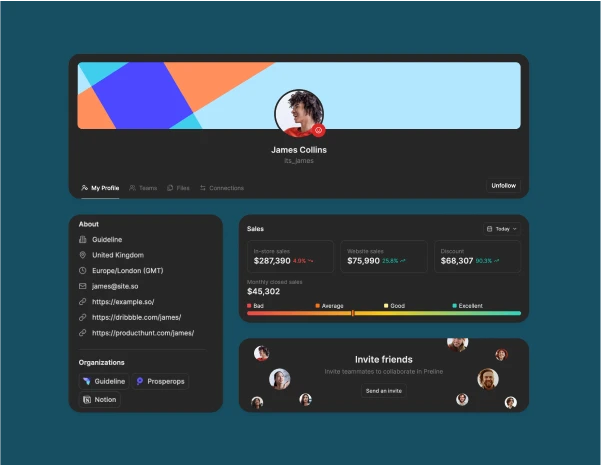
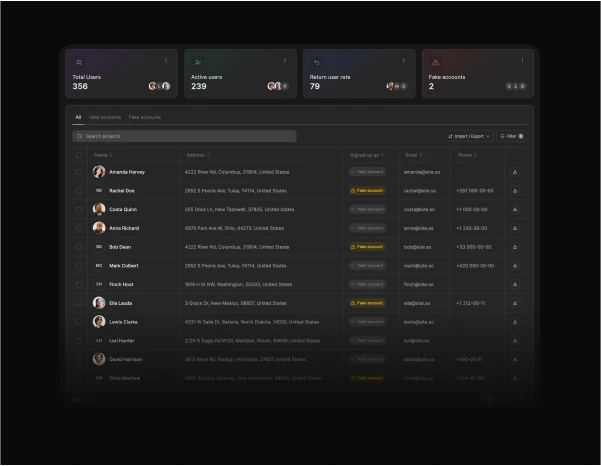
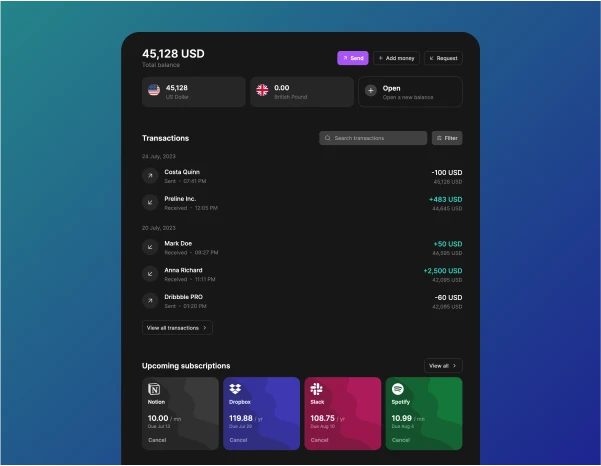
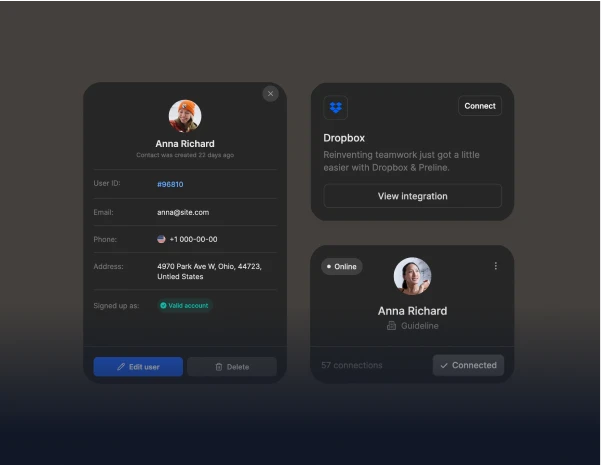
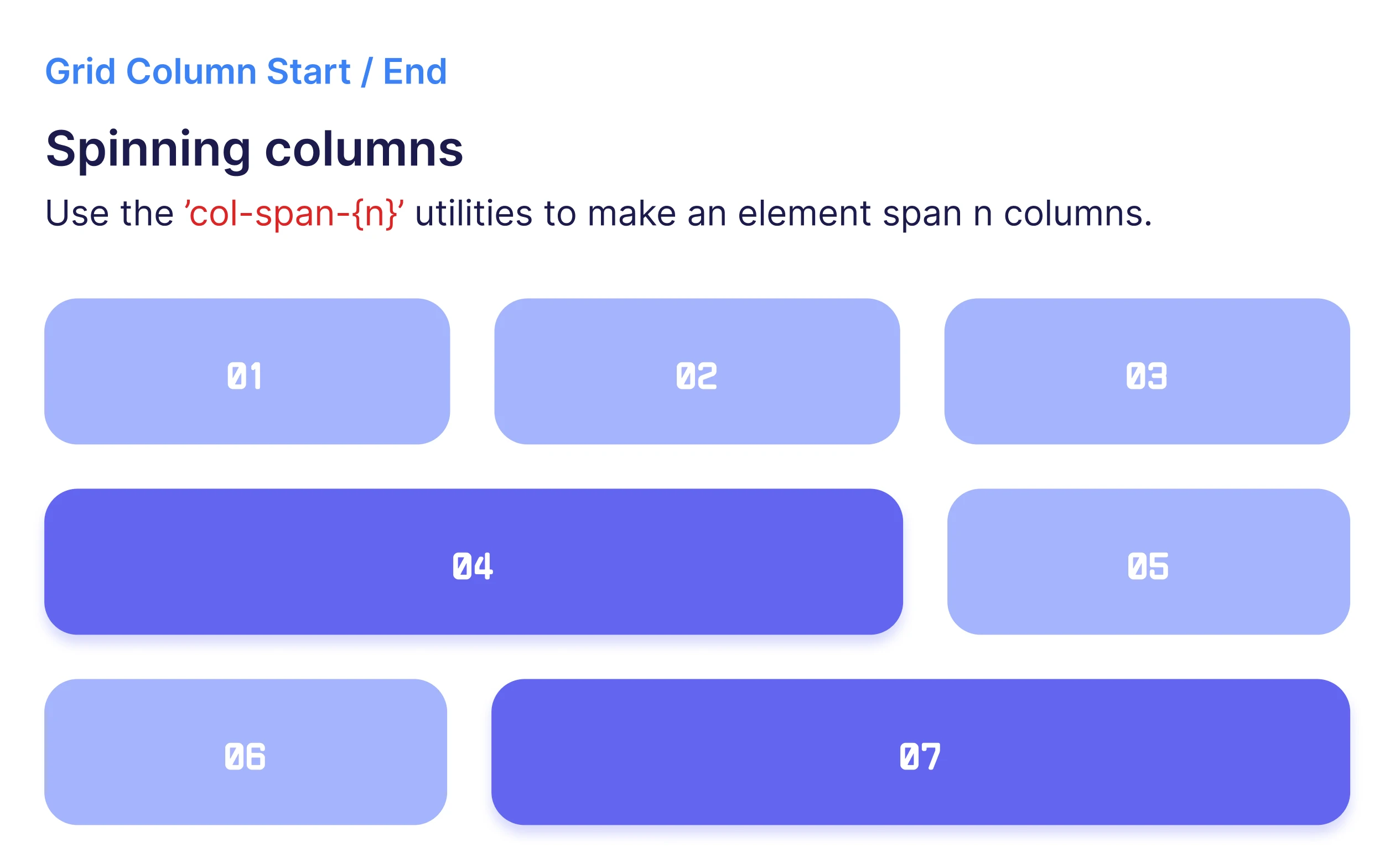
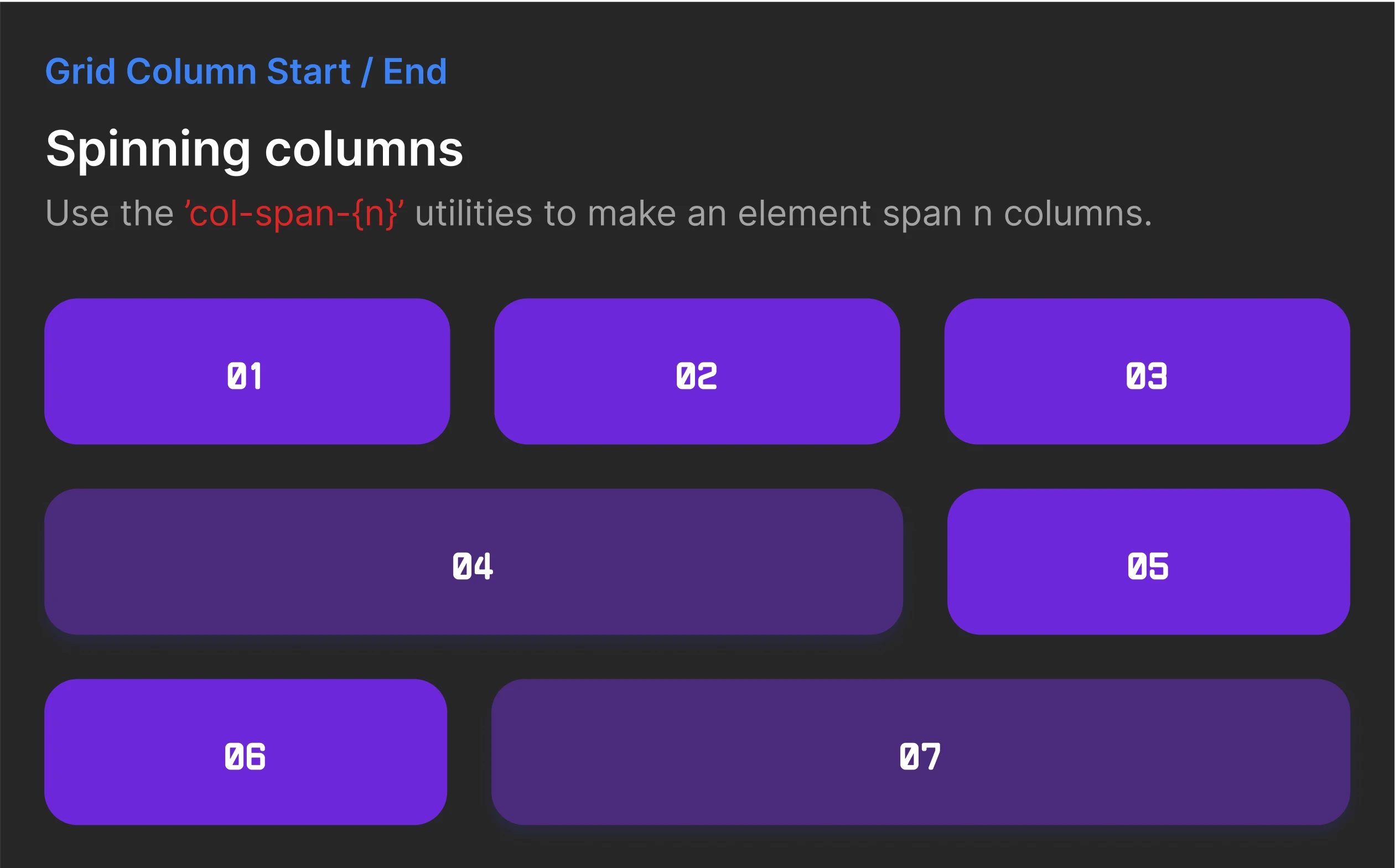
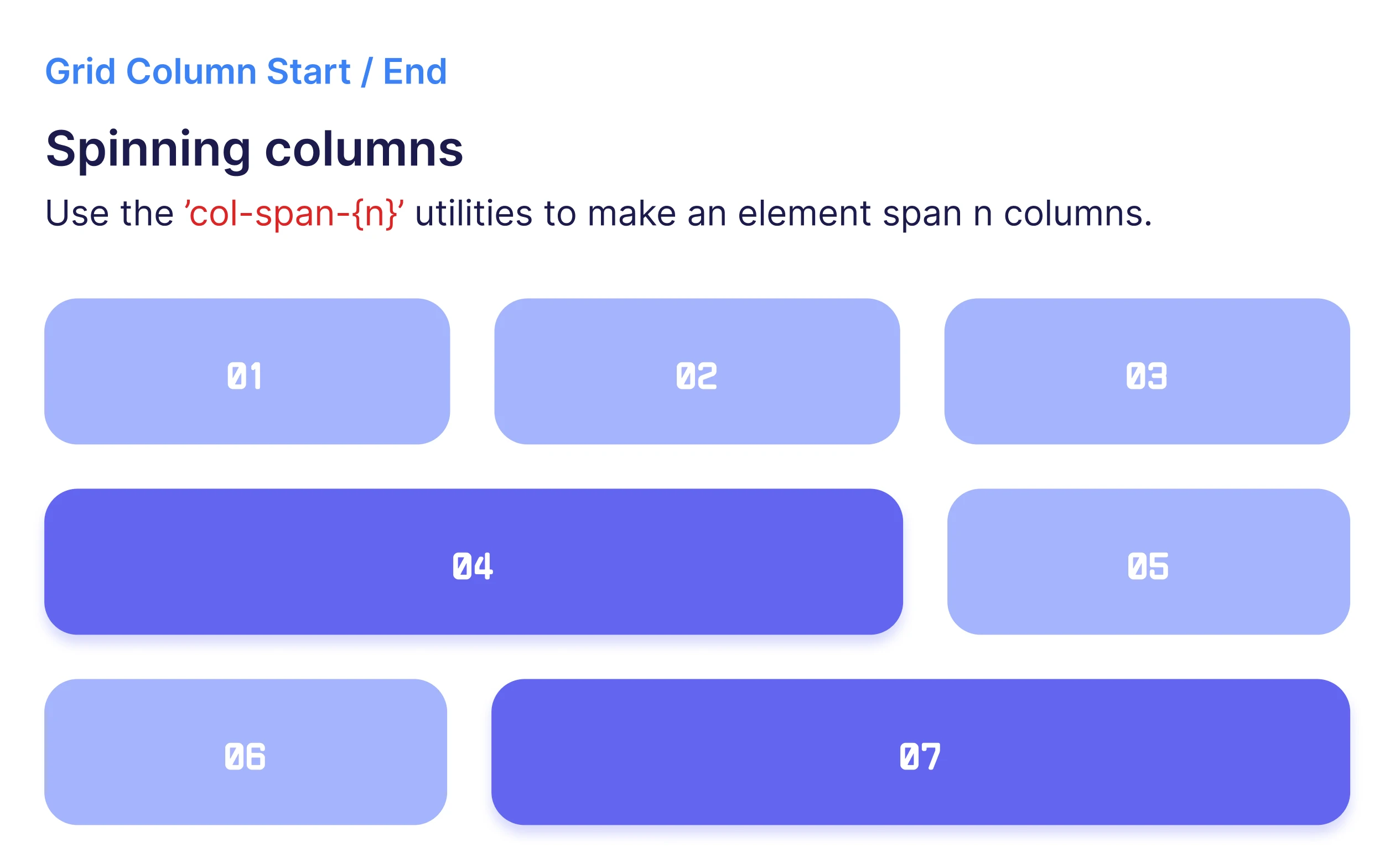
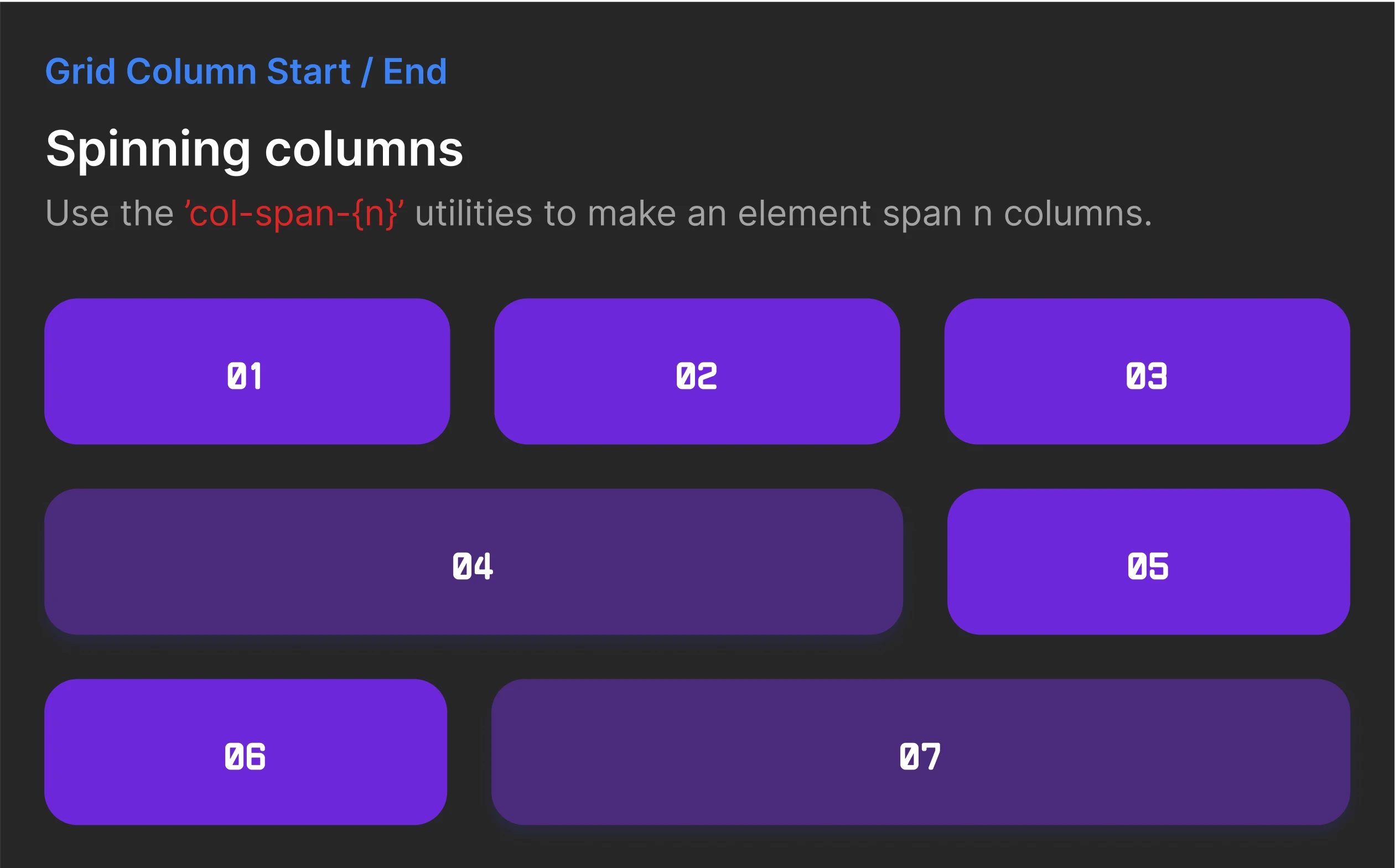
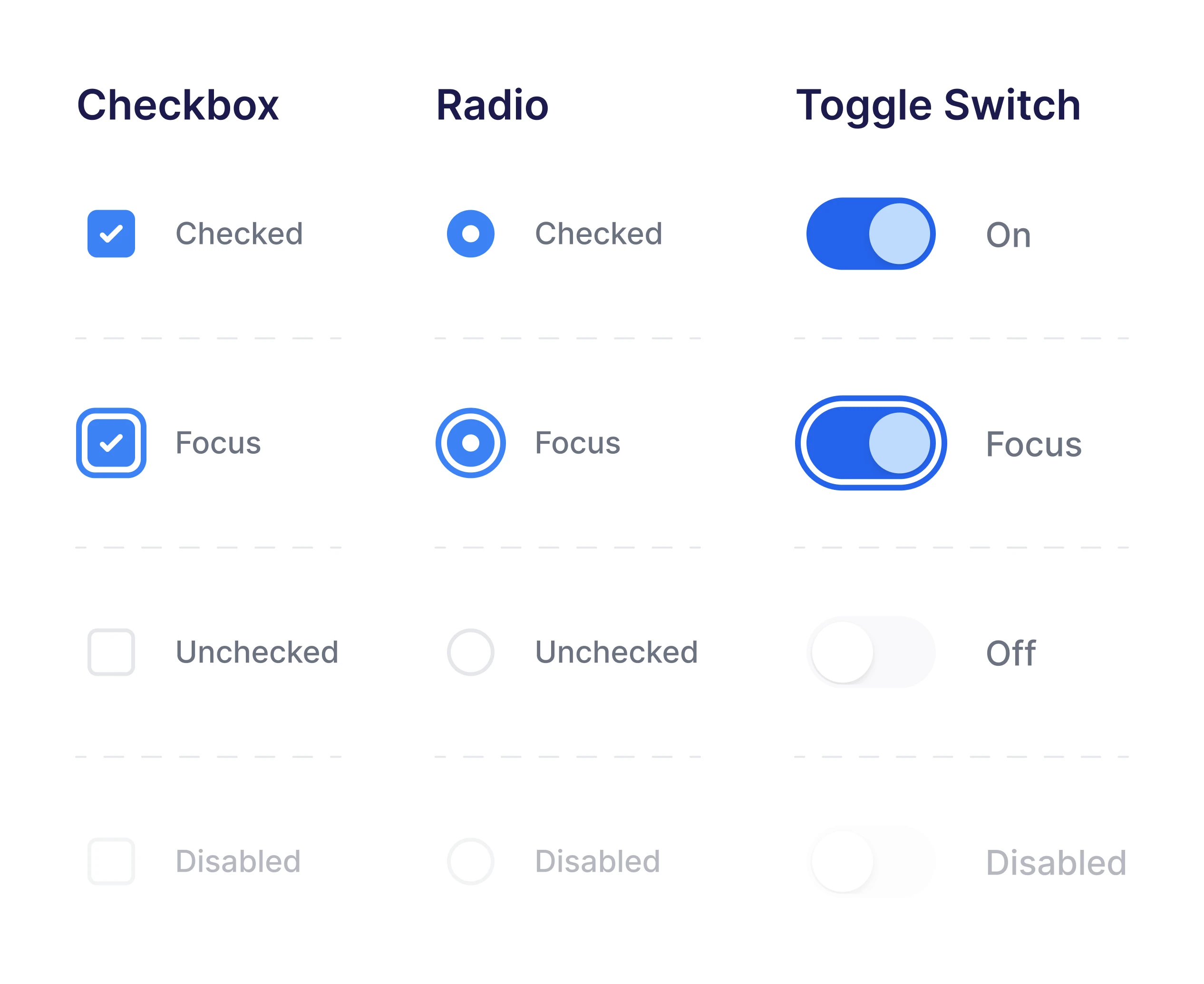
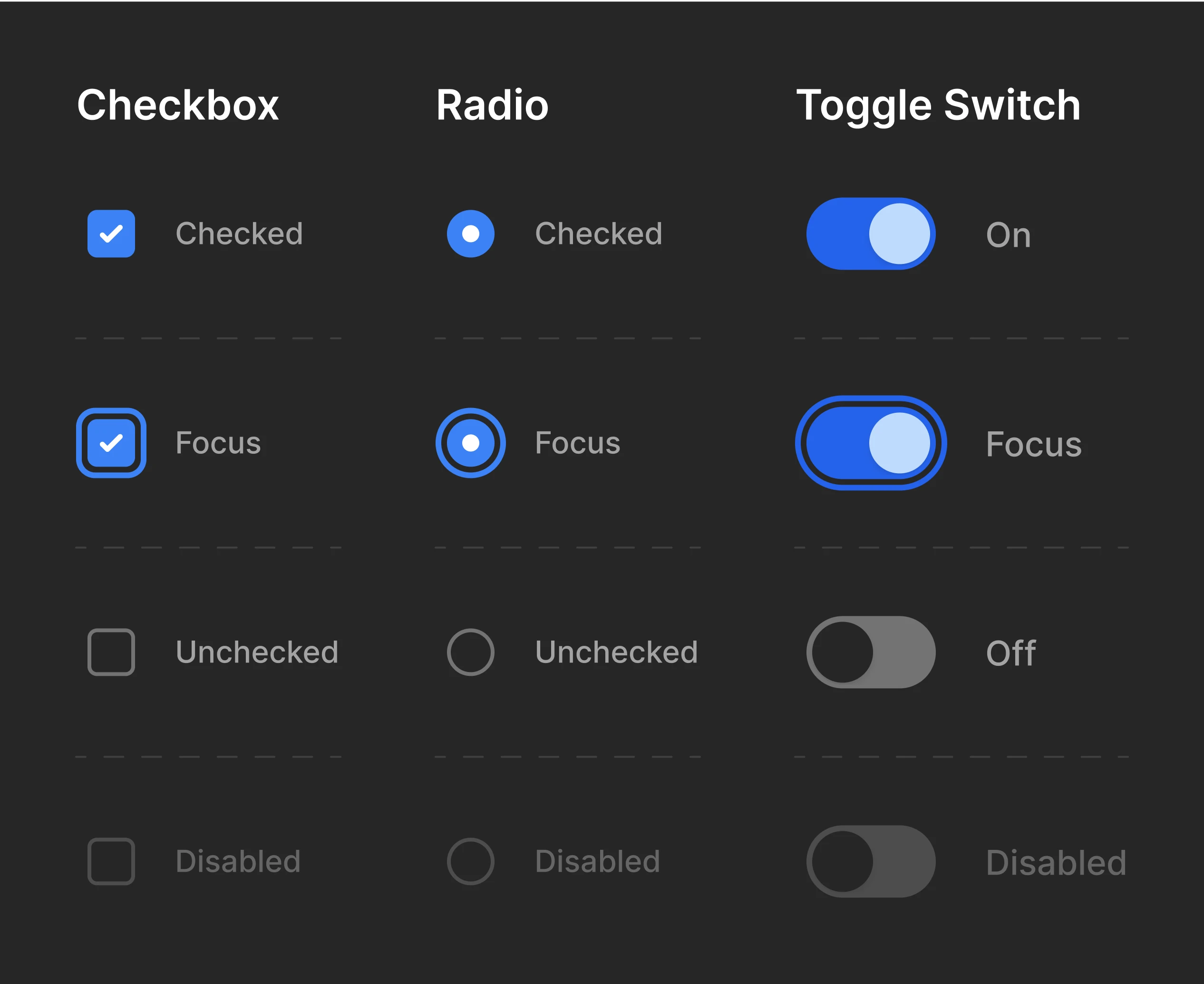
Tailwind CSS Components
Based on the Tailwind CSS utility classes, Preline UI's prebuilt components and UI elements help you quickly design and customize responsive mobile-first websites.
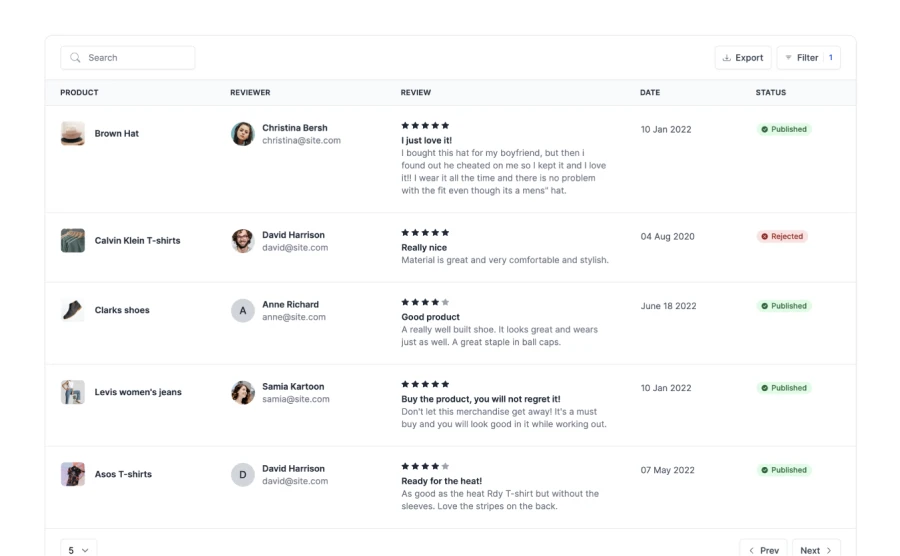
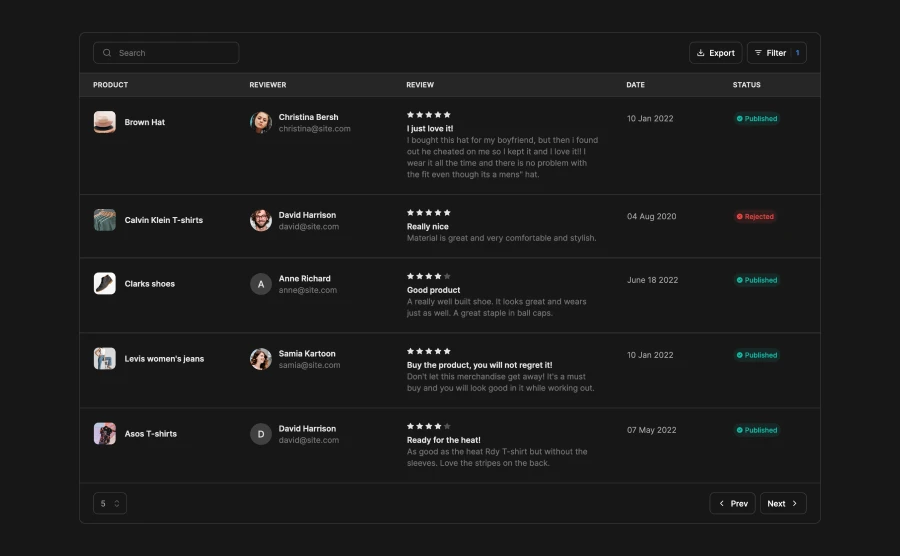
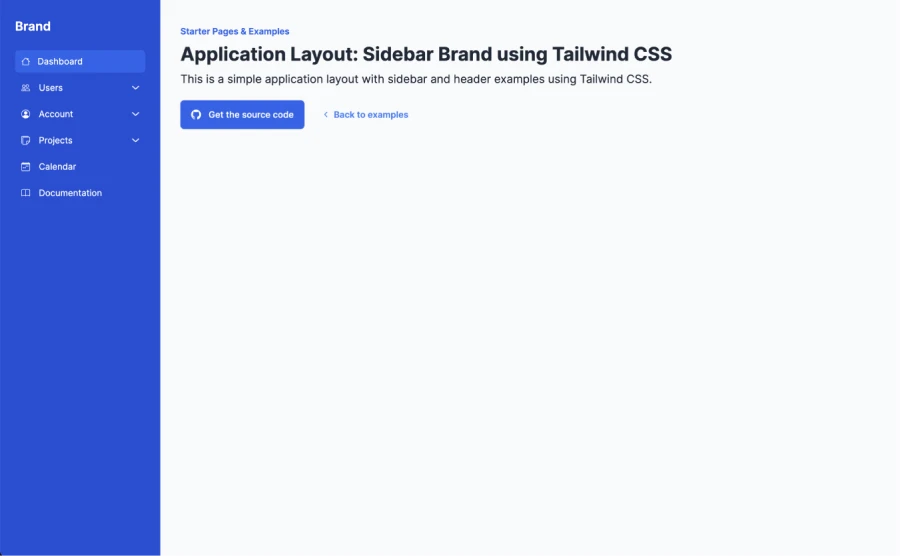
Starter Pages & Examples
Kick-start your project effortlessly with Preline UI's wide range of examples, using pre-built UI parts, custom components and layouts using Tailwind CSS.
Free Templates
Free, ready-to-use templates to build your projects at lightning speed, perfect for anyone looking to save time without sacrificing quality.
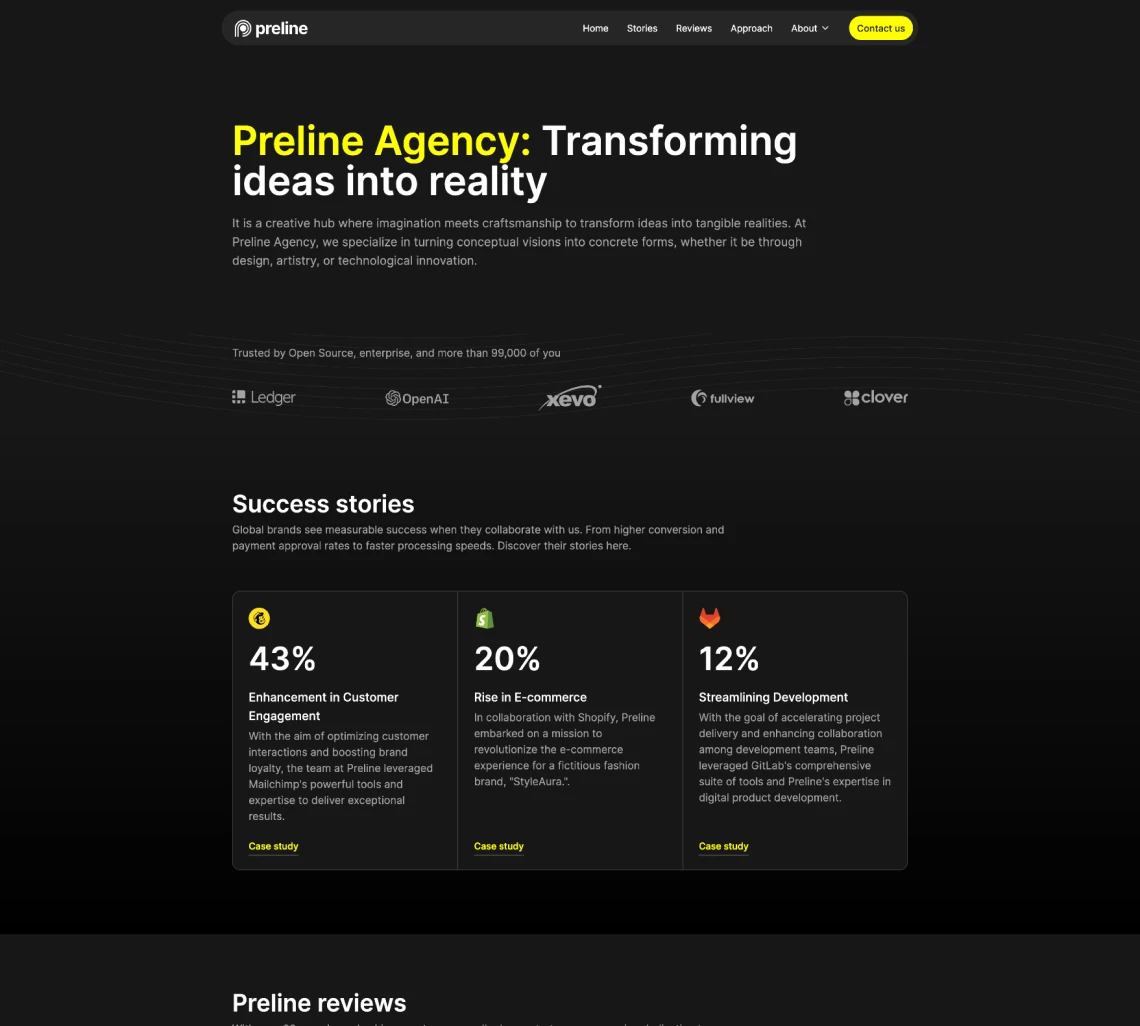
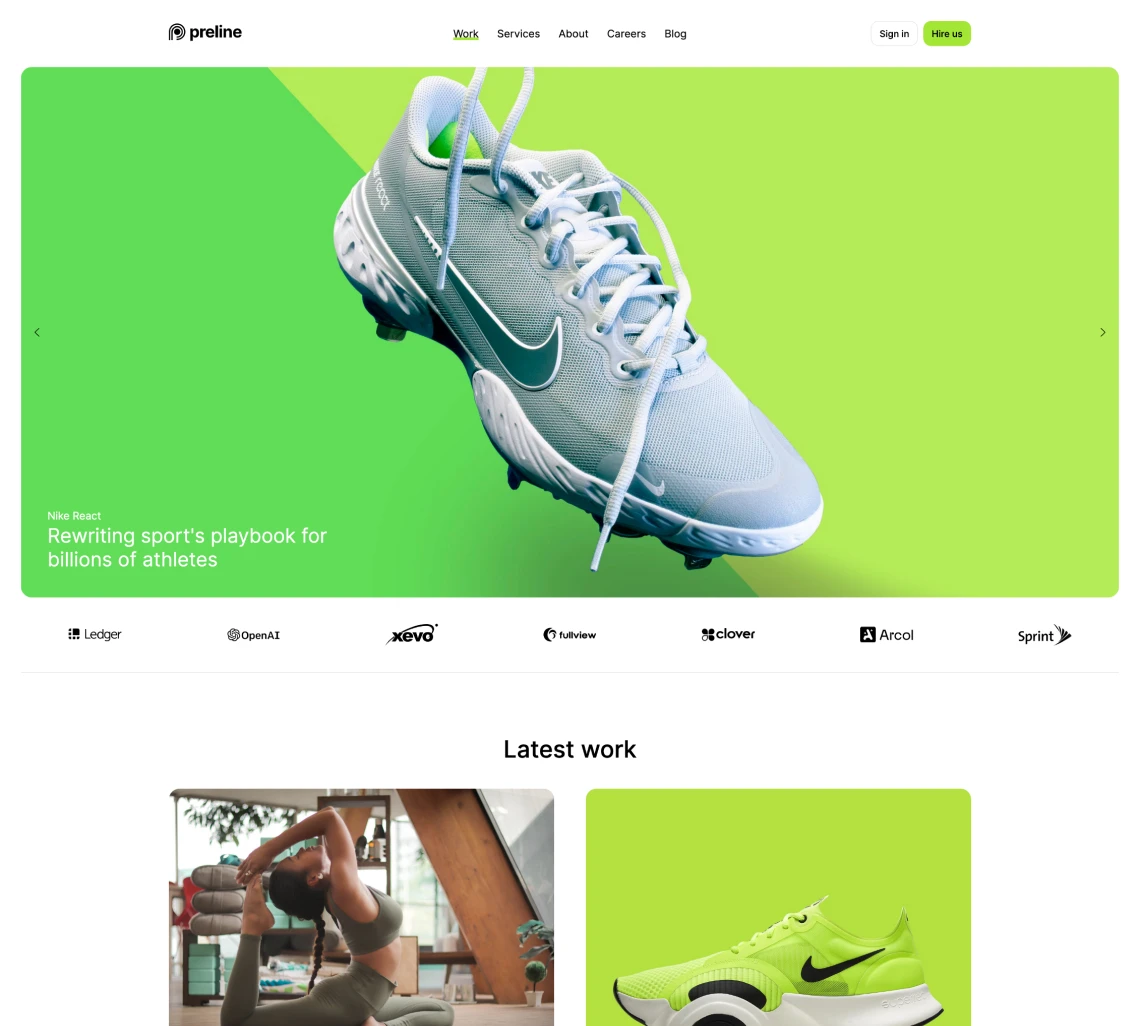
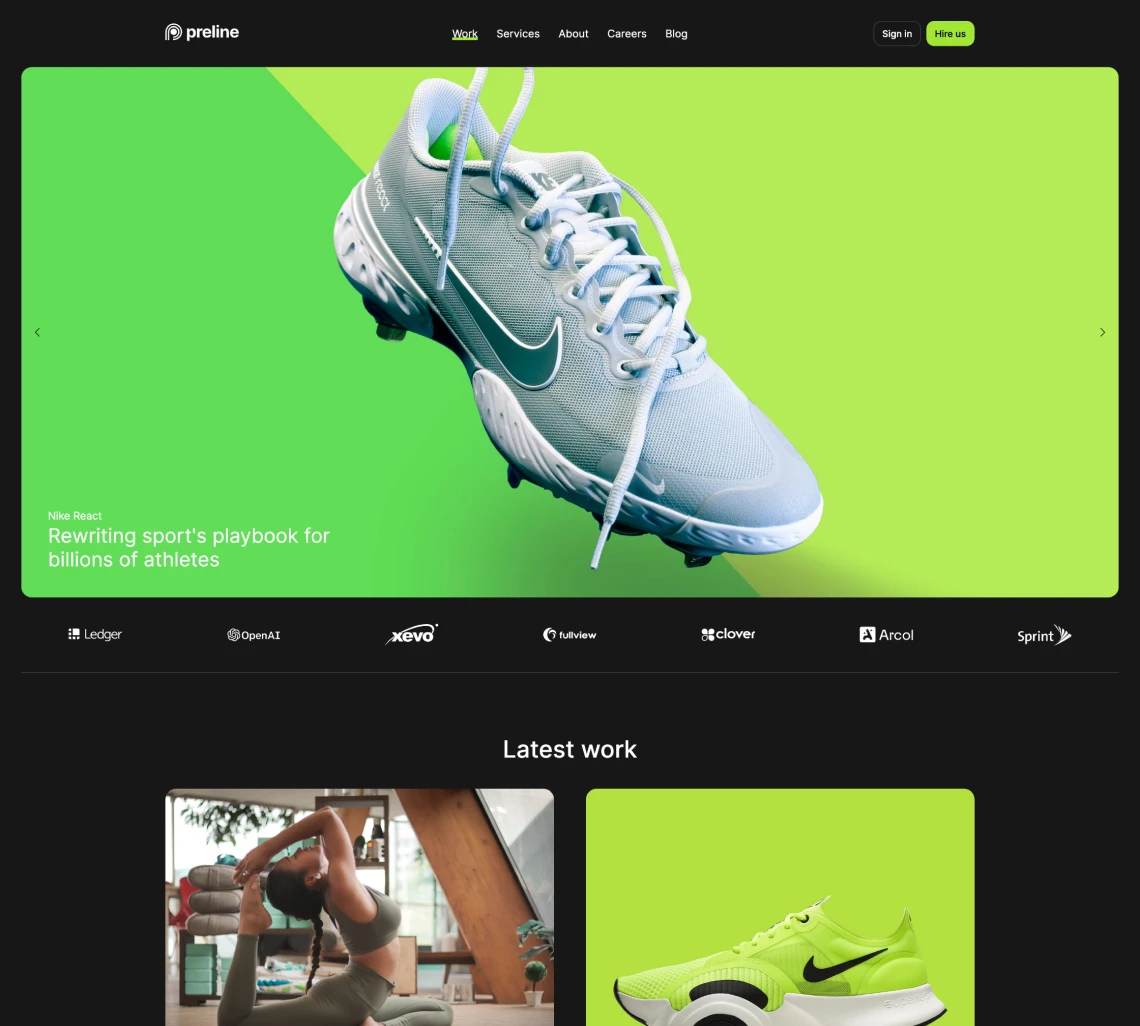
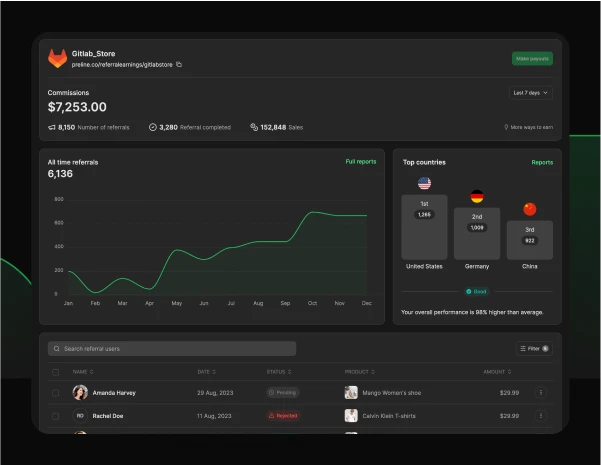
Agency
Crafted for agencies and studios specializing in web design and development.
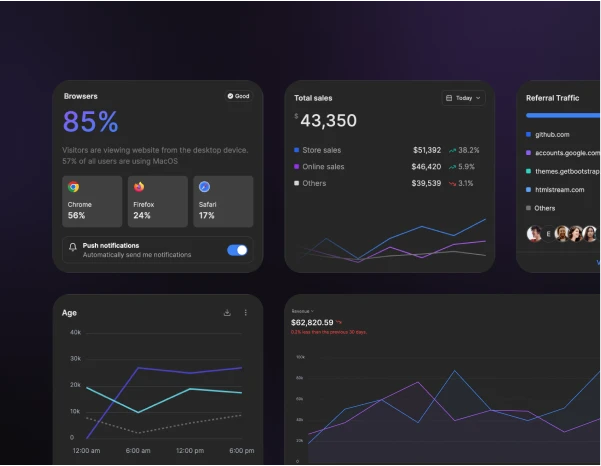
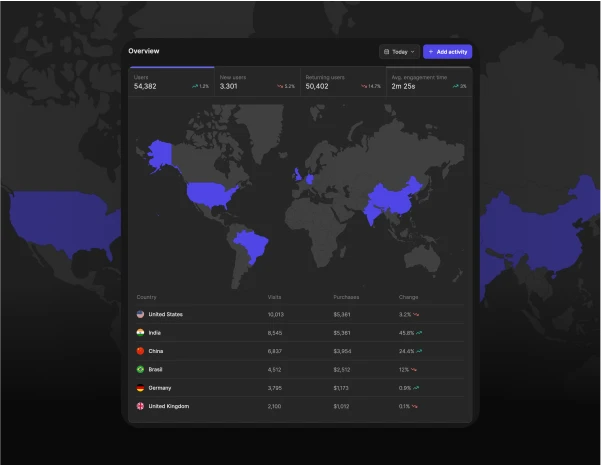
CMS
A modern Admin CMS dashboard for managing posts, members, and site content with ease.
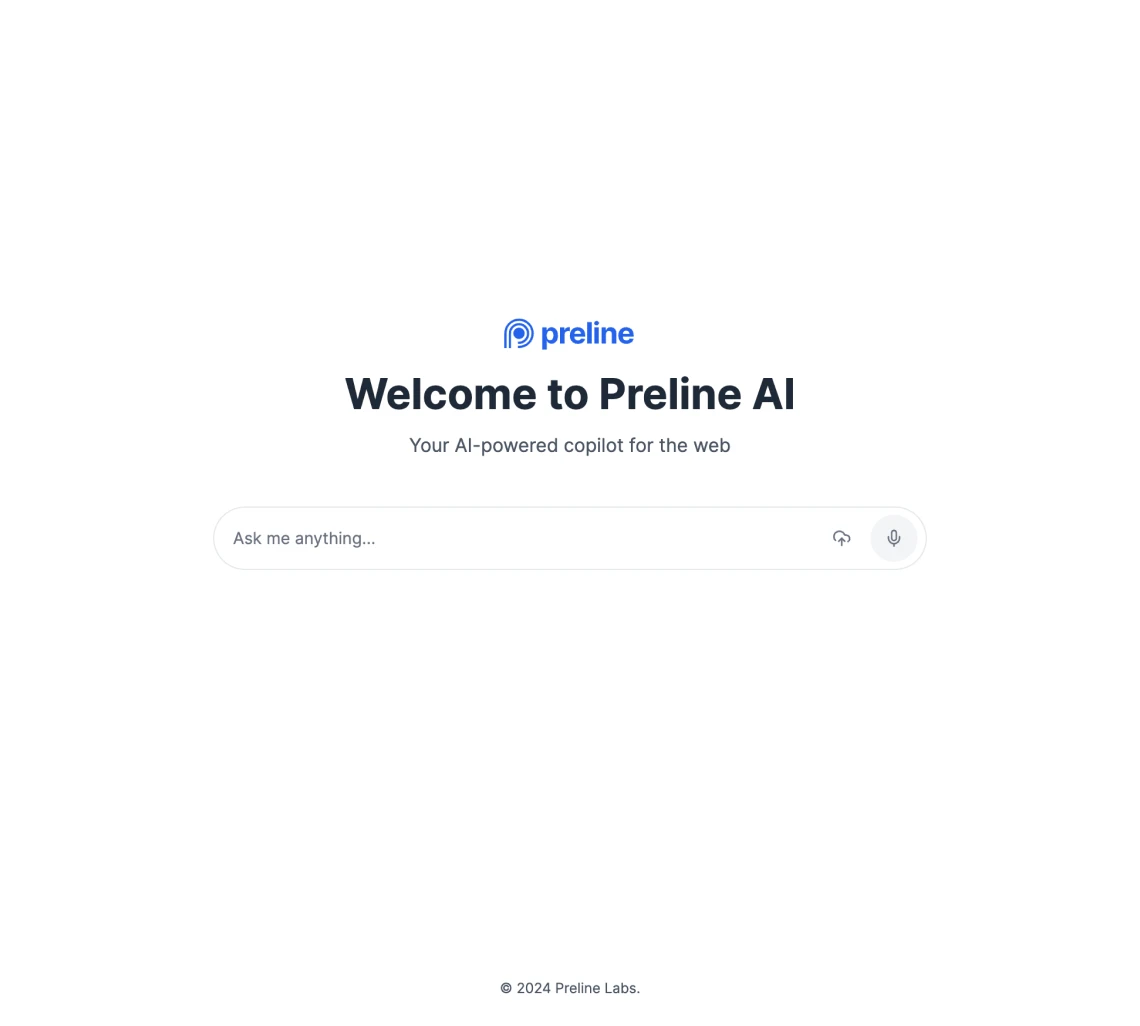
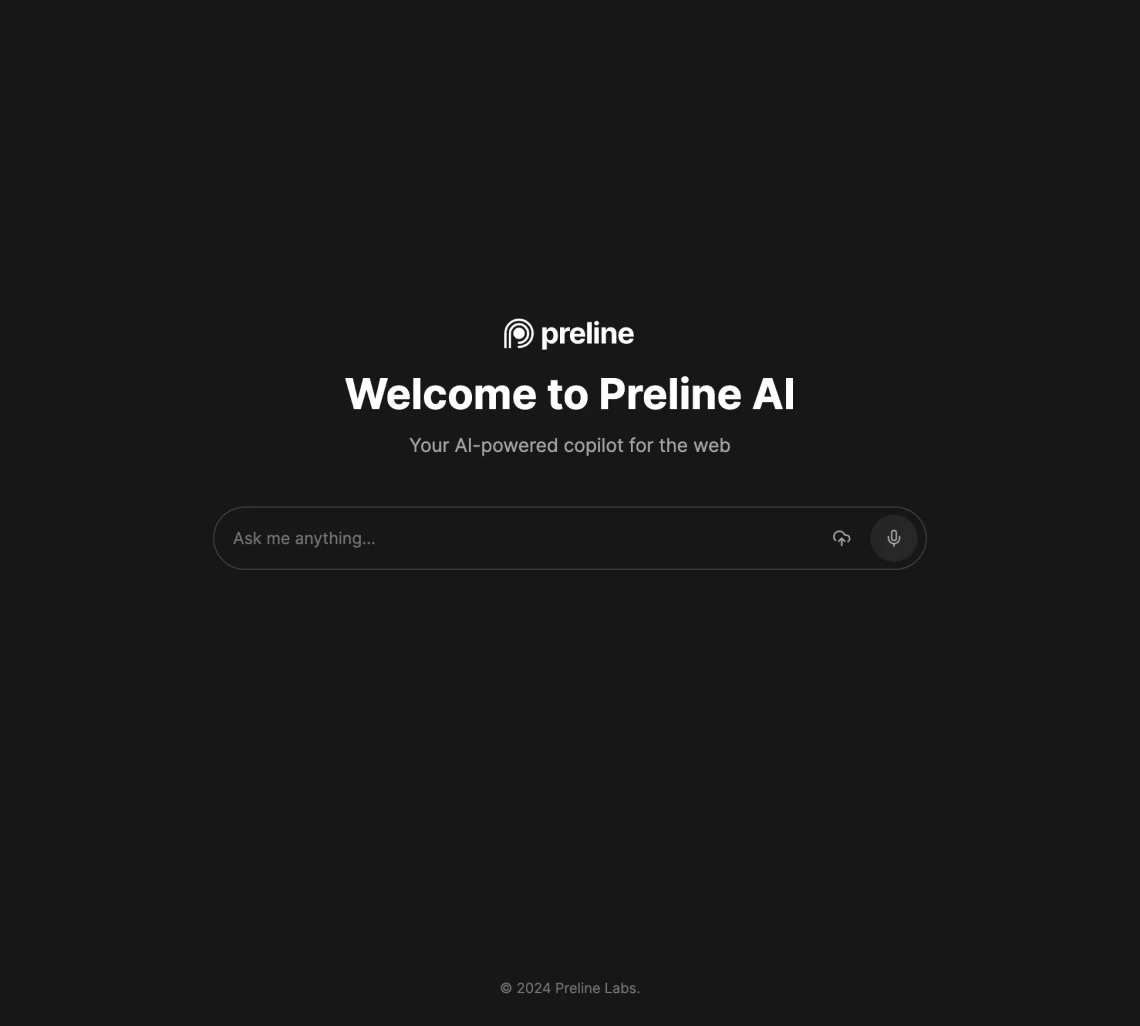
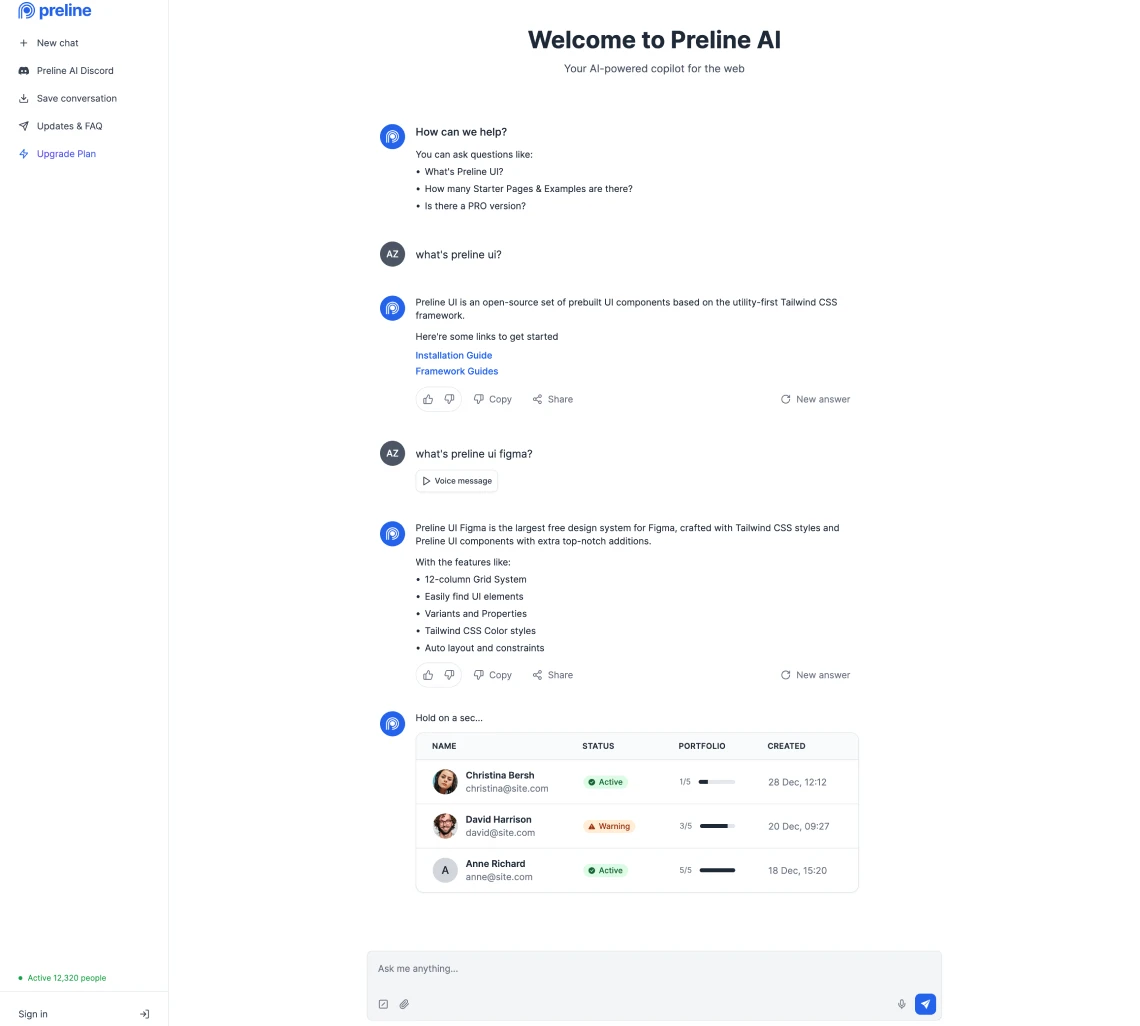
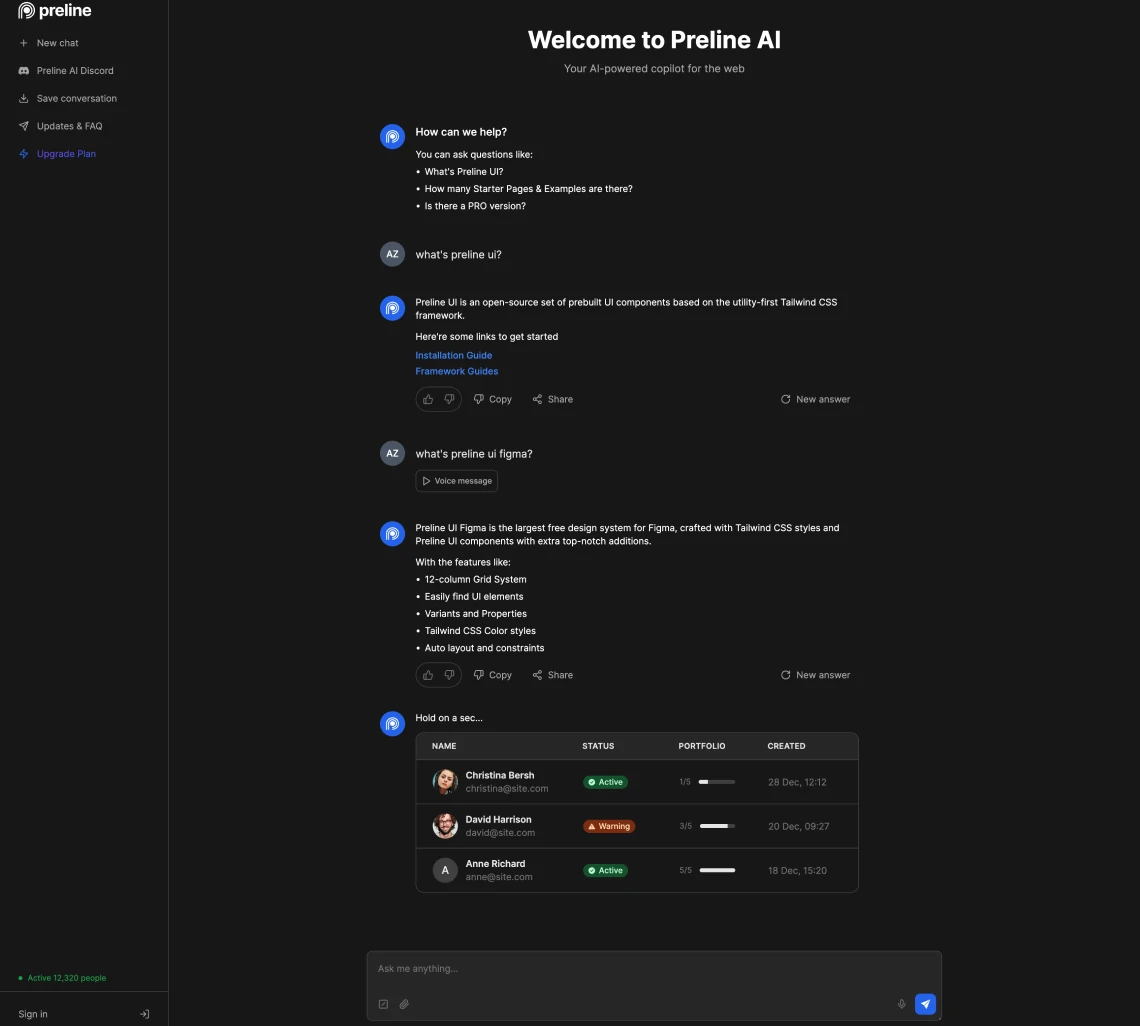
AI Chat
Experience the AI Chat demo: a modern conversational assistant, designed to help you with questions, ideas, and productivity.
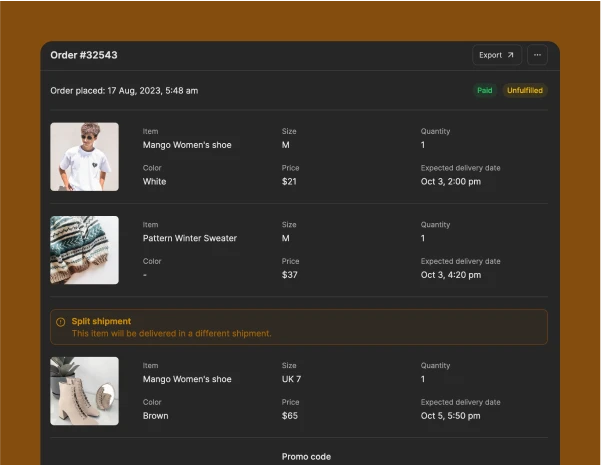
Coffee Shop
Explore the Coffee Shop demo with a clean product detail page and flexible checkout options for modern, clean, and minimal e-commerce experiences.
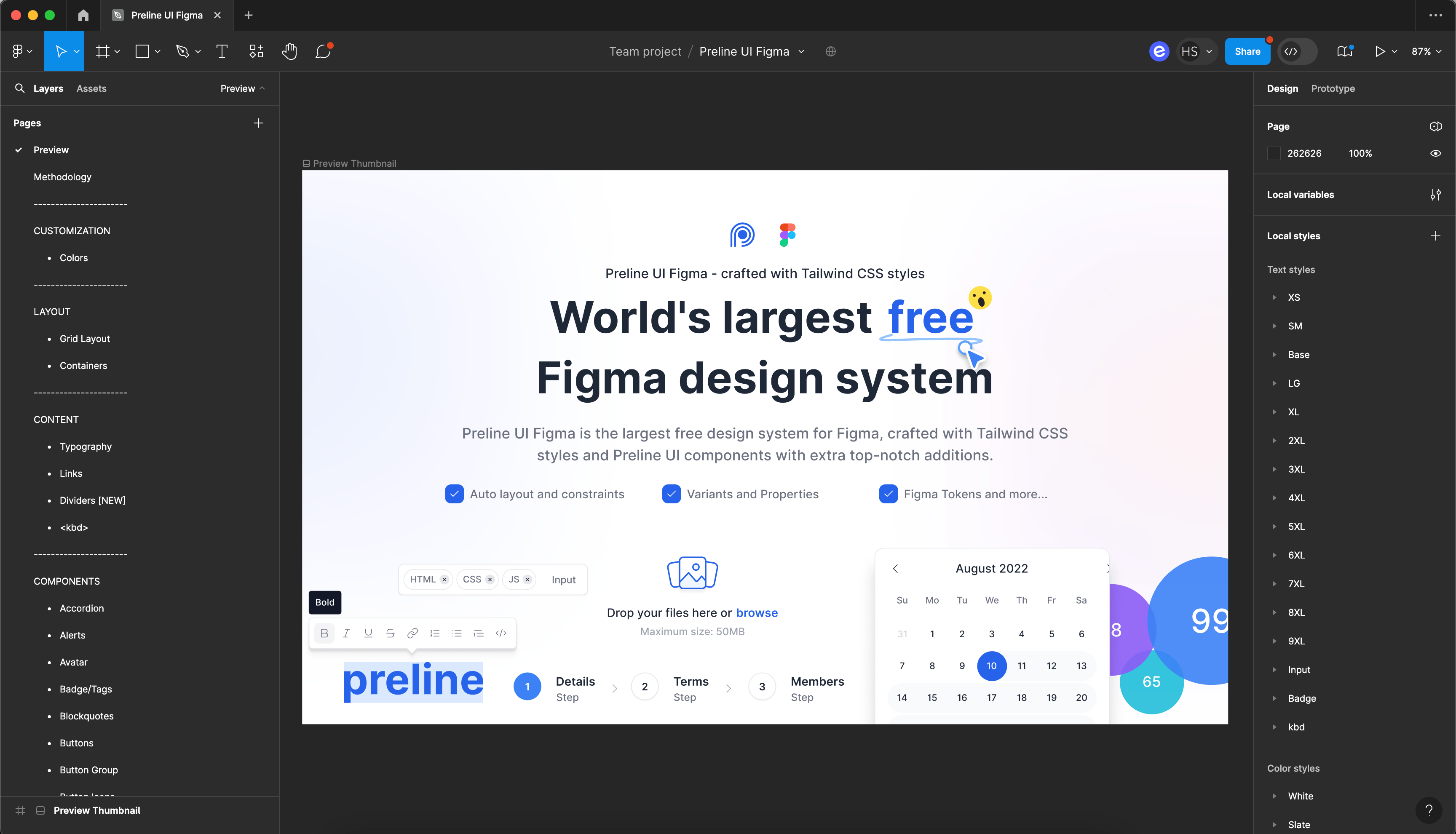
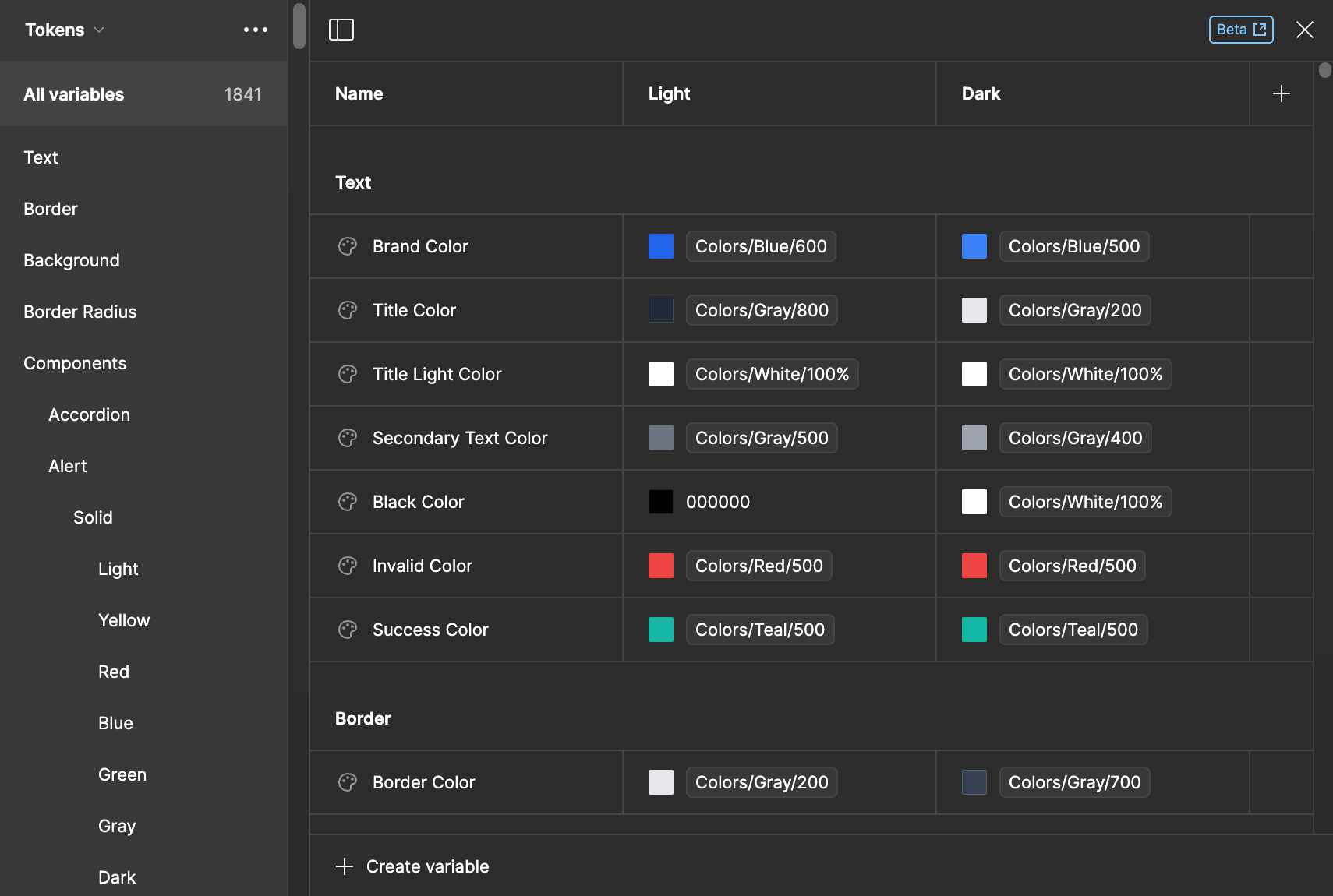
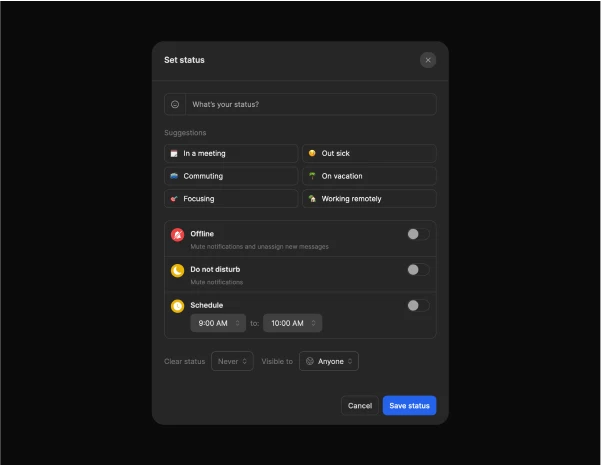
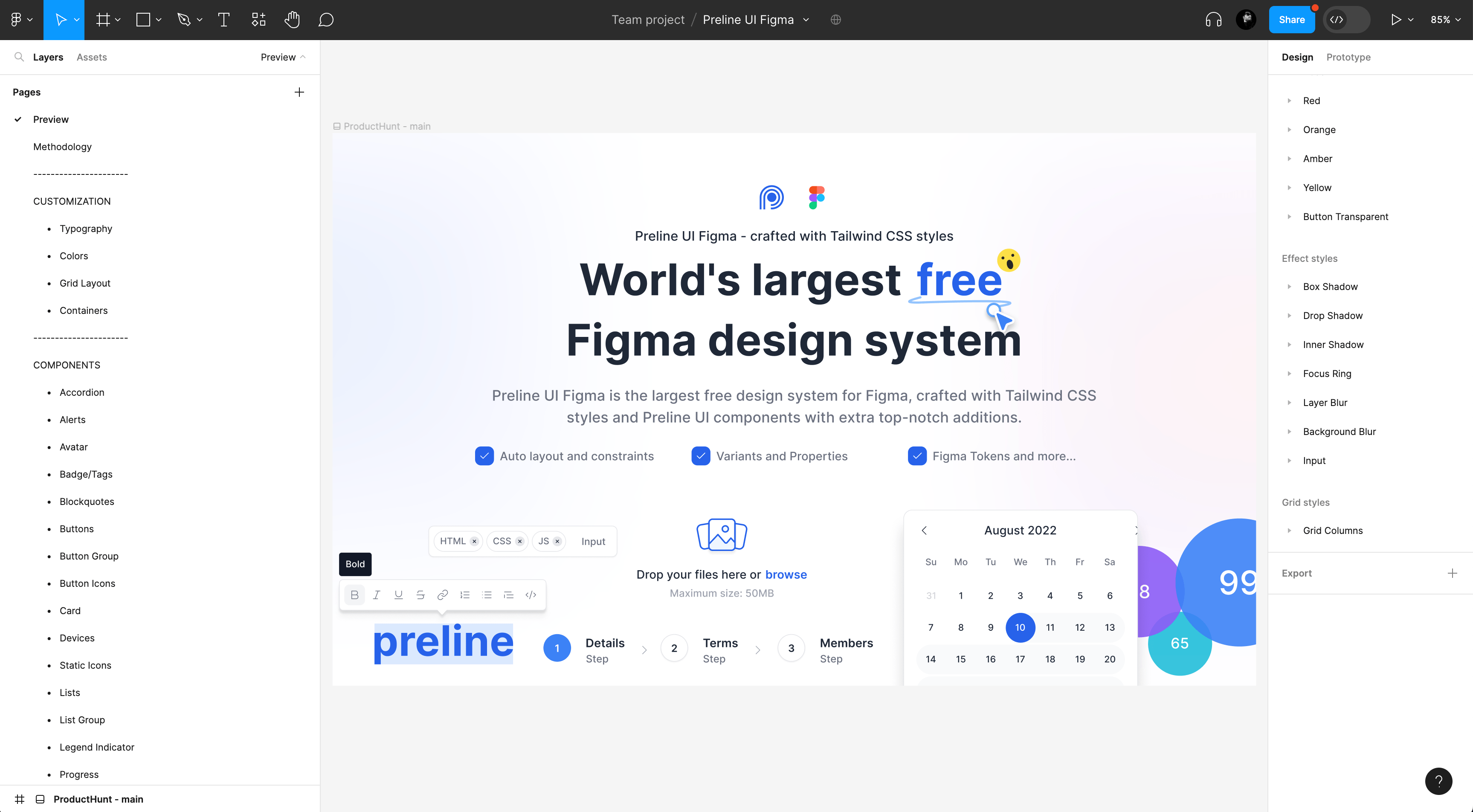
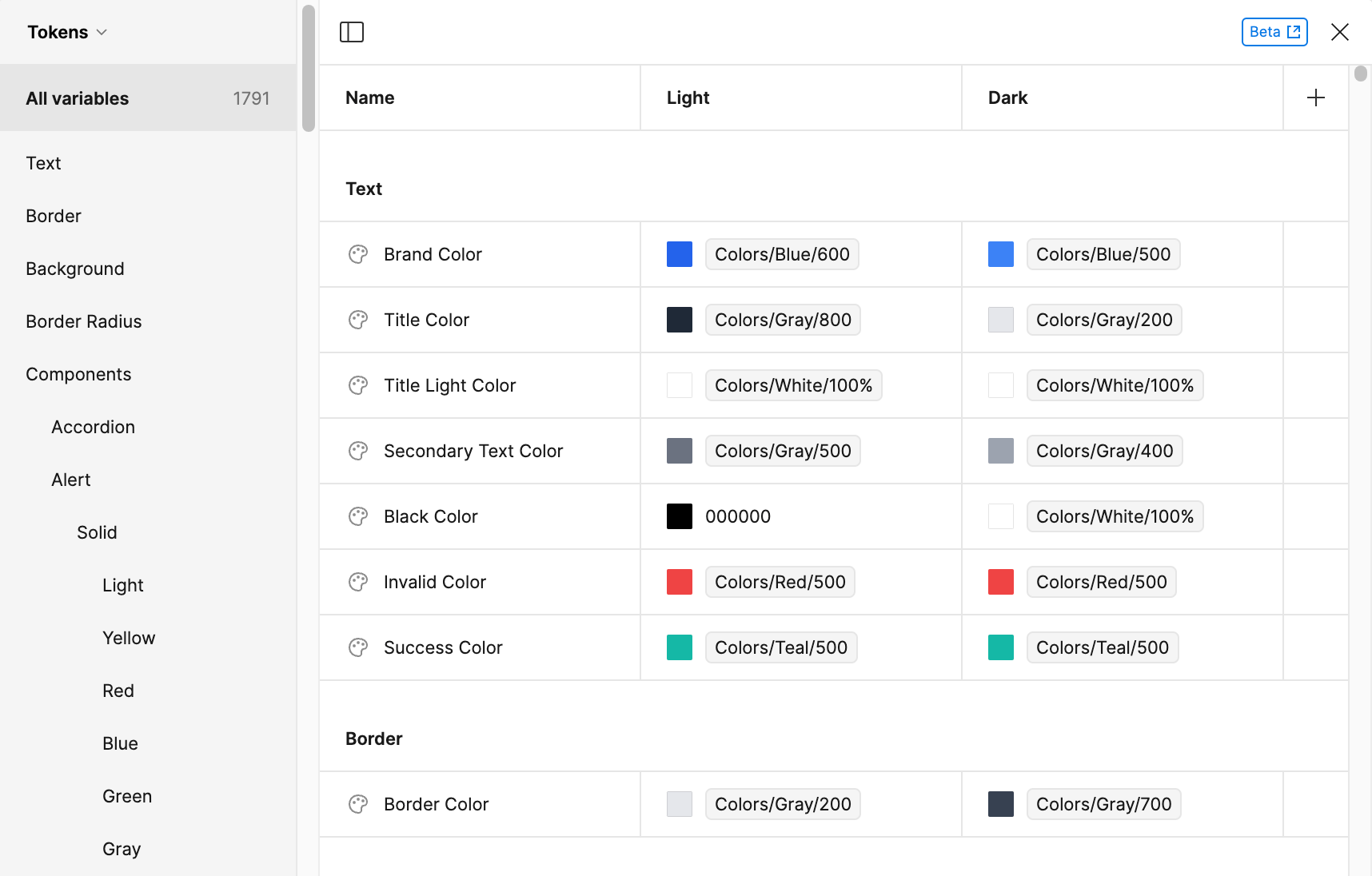
Preline UI Figma
Preline UI Figma is the largest free design system for Figma, crafted with Tailwind CSS styles and Preline UI components with extra top-notch additions.




Download Preline UI
Our code is available for you to download, inspect, and modify:
Preline Pro
780+ Examples & 21 Templates
Bring your ideas to life in no time with the ultimate Web App solutions. Crafted for UI/UX developers, product engineers, entrepreneurs and visionaries.